Le SEO des années 2010 : compilation de nos actualités
Le SEO a-t-il beaucoup évolué depuis le milieu des années 2010 ? Oui… et non : pour vous faire une idée, ou parce que les pandas, manchots et autres pigeons ne vous évoquent pas grand-chose, nous vous invitons à vous replonger avec nostalgie (ou pas!) dans les principaux articles SEO parus au cours des six premières années d’existence de VU DU WEB (2013-2018) ! (Spoïl : les fondamentaux sont toujours là !)
Les tubes de l’été 2014 de Google
(Août 2014)
Si l’une des figures de Google, Matt Cutts, s’est octroyé de très longues vacances, l’activité estivale du moteur, au contraire, a été plutôt dense. Quelques points à retenir en ce début de rentrée.
Des pandas bronzés, bercés par le roucoulement des pigeons…
Pas mal de choses ont en effet bougé ces deux derniers mois sur le moteur, entre le traitement intensif des demandes du droit à l’oubli qui ont littéralement explosé (plusieurs dizaines de millions de demandes à ce jour !), et – ce qui nous intéresse le plus- des remous notables dans les résultats des pages de recherche. Toutefois, peu de déclarations officielles ont été faites de la part du moteur : le seul aveu notable à se mettre sous la dent a été celui d’un petit coup de pouce envers les sites sécurisés (via le protocole https) lequel –au regard des tarifs- a surtout fait du bruit chez les fournisseurs de ces services, à savoir celui des bouteilles de champagne que l’on débouche !. Chez les référenceurs sérieux, ce n’est qu’un petit critère parmi tant d’autres pour l’instant qui s’ajoute à la longue liste de ceux déjà existant : nombre de freins autrement plus pénalisants sont à régler dans 99% des cas avant d’investir (parfois lourdement) dans une refonte « sécurisée » (notons aussi qu’en parallèle, le programme publicitaire Adsense de Google préconise d’éviter cette sécurisation !). En revanche, quelques secousses plus sérieuses ont agité la « SEOsphère » cet été :
– la première, le 24 juillet, a été interprétée comme les effets d’un nouvel algorithme impactant les recherches locales. Le site de référence Search Engine Land qui l’a identifié l’a affublé du nom de Pigeon : non pas parce que c’est un oiseau (comme les précédents Penguin et Hummingbird) habitué des centres urbains… ou de la place St Marc à Venise (Google Venice est le nom d’un autre algorithme « local »), mais parce qu’il a tend à retourner chez lui toujours au même endroit. Manifestement, ce déploiement n’a eu lieu qu’aux Etats-Unis et pour la seule langue anglaise, mais elle ne saurait tarder en Europe (signalons à l’occasion des petits changements d’affichage des résultats sont d’ailleurs apparus ces dernières temps pour les grandes villes et pour certaines requêtes, comme ce carrousel de photos).
– la seconde a eu lieu autour du 7 août : elle a été rapidement appréciée à l’échelle mondiale au travers des outils qui prennent la température des positions sur les moteurs, notamment sur les pages de Google (par exemple 7/10 sur l’échelle de Ranks.fr ; 85° sur Mozcast). L’agitation a perduré les jours suivant à des degrés divers. Ce changement serait le plus important de l’année (après PayDay Loan 2 en Mai, toutefois plus ciblé), mais aucun commentaire n’a été fait depuis Mountain View. Il s’agirait sans doute d’un coup de Panda –désormais intégré dans les mises à jours régulières et automatiques- un peu plus fort que d’habitude, car parmi les victimes on dénombre plutôt des sites au contenu majoritairement pauvre ou dupliqué.
– dans la foulée, à la mi-Août, des réseaux de liens européens subissaient des pénalités : Google+ de Google Webmaster annonçait 2 réseaux de liens comme cible (sans doute Rankseller et Teliad), mais plusieurs annuaires ont vu parallèlement leur Page Rank dégringoler (et même passer à 0 la plupart du temps). Les pénalités seraient manuelles, et une action similaire avait d’ailleurs ciblé des réseaux polonais quelques semaines plus tôt.
– Enfin, John Mueller, le remplaçant de Matt Cutts, annonce la fin de la prise en compte de l’authorship fin août, tandis que la surpression des photos des auteurs dans les pages de résultats, annoncée au tout début de l’été, apparaît effective à ce jour : la page de google concernant balise rel= »author » annonce la couleur concernant la pertinence de cette dernière! En revanche, les signaux sociaux de ceux qui se sont inscrits sur GoogleMyBuisness semblent demeurer effectifs. A suivre.
L’automne de tous les dangers?
2013 avait fait l’objet d’un nombre record d’améliorations de Google : le chiffre de 890 a été annoncé par Amit Singhal en personne! Et nous ne sommes pas au bout de nos surprises pour cette année, notamment dans les mois à venir, puisque, outre Pigeon en Europe, l’arrivée d’une nouvelle grosse mouture de Penguin, la troisième du nom, après bientôt un an d’exil sur les banquises de la planète numérique, va sans doute faire un gros ménage cet automne, en mal ou en bien (les levées de pénalités sont attendues) et est donc attendu plus ou moins impatiemment et avec plus ou moins d’inquiétude par tous.
Bref, rien n’est acquis, comme d’habitude, avec Google. Les optimisations fondamentales resteront sans doute des valeurs sûres, mais bien malin celui qui prétendra avoir en main toutes les solutions pour envoyer un site flirter rapidement avec les premières positions. Mais quoiqu’il en soit, plus que jamais la mise en place et le suivi d’une politique de référencement pour assurer la réactivité face aux changements sont essentiels pour assurer la visibilité d’un site et gagner ou maintenir ses positionnements dans les pages de résultat : Bref, un référencement de qualité qui nécessite une approche professionnelle englobant un examen complet et régulier d’un site, ce que nous faisons en permanence chez Vu Du Web !
L’éducation au cœur des stratégies de référencement naturel internationales
(Mai 2015)
Les écoles supérieures recherchent aujourd’hui les meilleurs talents internationaux grâce à une stratégie de référencement naturel.
- Accompagner les clients dans des stratégies de référencement à échelle nationale est un fait.
- Accompagner les entreprises dans leurs projets d’expansion à l’international en est un autre.
Aujourd’hui, nombreuses sont les entreprises qui veulent dépasser leurs frontières nationales pour toucher les consommateurs étrangers. Pour mieux toucher ces consommateurs, le référencement de leur site dans les pays cibles visées est crucial. Un secteur bien particulier tel que l’enseignement est aujourd’hui à la recherche de talents à l’échelle planétaire. Ce secteur s’inscrit dans une lutte mondiale pour se positionner de la manière la plus efficace possible face à la concurrence pour attirer les étudiants venus de tous horizons.
Vu du Web fait un zoom sur un secteur en plein essor à l’échelle internationale et pour lequel le défi du référencement est à relever dès aujourd’hui…
Des étudiants de tous horizons mais avant tout Chinois !
Le secteur de l’éducation supérieure est en pleine effervescence suite à l’annonce des derniers chiffres de l’OCDE et de l’UNESCO. En effet, ce secteur s’est mis à la conquête d’étudiants étrangers depuis quelques années.
L’Amérique latine toujours séduisante…
Au Mexique, Campus France organisait sa 6e tournée entre le 25 et 29 mars 2015 à Guadalajara, Mexico et Monterrey pour faire la promotion des écoles de management et de commerce, des écoles d’ingénieurs, des écoles de design et d’art. Cette rencontre pourrait se résumer à un speed-dating entre écoles françaises et étudiants mexicains. L’année d’avant, cette manifestation avait déjà permis d’organiser plus de 1200 rendez-vous sur site, concrétisant ainsi l’arrivée de plus de 500 étudiants mexicains sur notre territoire. Ces derniers restent attirés par la reconnaissance internationale de l’enseignement français et d’une expérience francophone riche.
Les établissements supérieurs français, à la conquête du marché chinois!
Cette semaine, c’est l’Ambassade de France en Chine qui a eu l’initiative d’inviter les établissements d’enseignement supérieur français à être représentés lors du China International Exhibition Tour. Cette manifestation aura pour vocation de répondre à l’immense demande des étudiants chinois de venir étudier en France. En effet, en 2014, l’OCDE annonçait déjà qu’un étudiant sur deux serait d’origine asiatique. L’UNESCO va plus loin en affirmant que les Chinois sont en passe de devenir la première communauté d’étudiants étrangers de France. Aujourd’hui la population étudiante chinoise en France représente près de 35 000 jeunes. Ces nouveaux chiffres montrent que les établissements d’enseignement supérieur français doivent s’ouvrir à des profils internationaux.
Des étudiants séduits mais toujours à convaincre…
La France dispose de nombreux atouts pour séduire différents profils d’étudiants internationaux. Cependant, faut-il encore savoir les mettre en avant de la meilleure manière.
Comment se rendre visible sur des cibles internationales ?
Les étudiants sont aujourd’hui tous connectés et disposent de nombreux supports pour avoir accès à internet et aux réseaux sociaux. La présence d’un site internet et de réseaux est donc indispensable pour attirer l’attention d’éventuels étudiants étrangers.
La stratégie numérique devra aussi aller bien plus loin qu’une simple présence sur le net. Elle devra se faire dans leur langue et sur les supports locaux. Le référencement naturel devient donc un levier stratégique pour se rendre visible aux yeux de ces étudiants. Pour cela :
- certains passent par la traduction littérale de leur site en plusieurs langues,
- d’autres offrent une version anglaise en étant référencé dans plusieurs pays
- ou d’autres encore se font référencer directement dans les pays cibles en utilisant des sites internet complètement détachés de leur site local…
C’est le cas de certains écoles de commerce ou d’ingénieur, qui, pour attirer les étudiants chinois se référencent sur Baidu, le géant des moteurs de recherche chinois. Bref, l’intérêt qu’ont les écoles supérieures n’est plus à démontrer.
Les stratégies à mettre en œuvre pour cela passeront forcément par le référencement naturel afin de faire en sorte que les étudiants friands du modèle et de la qualité éducative à la française aient à disposition sur le net toute l’information nécessaire et utile à leur prise de décision.
Attirer les meilleurs pour faire rayonner la France
Du point de vue des écoles, cette internationalisation ne doit pas seulement se faire pour répondre à une demande croissante des étudiants étrangers. Elle doit également permettre d’offrir les meilleurs talents d’autres pays.
Etre en adéquation avec les attentes des entreprises
Nos entreprises réclament aussi les meilleurs étudiants. En plus d’attirer l’élite étrangère, les écoles françaises se doivent aujourd’hui d’offrir une vision et d’accueillir des étudiants de tous horizons pour disposer d’une représentation à petite échelle de notre monde. Cela aura pour effet de partager l’éclairage culturel de certains aspects enseignés.
Savoir se poser les bonnes questions
Il est donc crucial pour les établissements d’enseignement supérieur de se poser les bonnes questions pour se lancer à la conquête des étudiants internationaux et ainsi attirer les meilleurs talents. L’une de ces solutions sera apportée par un référencement naturel efficace sur les moteurs de recherches locaux et dans la langue cible.
Nos 10 conseils pour optimiser votre site pour le référencement naturel
(Juillet 2015)
1. Ajoutez vos mots-clés et exploitez le champ lexical autour de votre domaine
Il est important que votre contenu soit pertinent pour le référencement de votre site. Plus vous vous appliquerez sur le champ lexical de votre domaine, plus Google comprendra le contenu de votre site et cela l’aidera à mieux vous référencer. Il est bon de définir un mot clé cible par page afin que Google renvoi l’internaute sur l’information précise qu’il recherchait en premier lieu.
2. Evitez la triplette automatique : URL – Titre – h2
Il est préférable de ne pas utiliser exactement les mêmes termes dans l’Url, le Titre et le h2. En utilisant un vocabulaire plus diversifié (en changeant quelques mots), cela vous permet de placer d’autres mots-clés liés à la thématique de votre page dans les « zones chaudes ». Cela permet aussi de ne pas paraitre « sur optimisé » aux yeux des moteurs.
3. Optimisez vos balises titles
La balise title est une balise importante prise en compte par Google lorsqu’il analyse votre page en HTML. Elle informe les moteurs de recherche du sujet que traite la page mais également les internautes. Plus celle-ci sera pertinente, plus elle sera crédible et votre site sera mieux référencé. Il est préférable de ne pas dépasser les 55 caractères lors de l’écriture de vos balises Title.
4. Diversifiez le contenu en utilisant des médias : Images, photos, vidéos, gif..
Ce genre de contenu est apprécié de Google et des internautes. Les internautes passeront plus de temps sur votre site/blog et cela montrera à Google que votre site est de qualité et qu’il a le mérite d’être référencé. Ces contenus sont très attractifs, l’internaute ne s’en ira pas de votre site pour cliquer sur un autre dans la seconde qui suit on appelle ça le «pogo sticking ». Google le prend potentiellement en compte du fait que vous n’avez sûrement pas trouvé ce que vous aviez l’intention de chercher sur votre site en repartant sur un autre, ce qui vous pénalise dans votre référencement.
5. Faites des liens internes
Dans votre contenu il est important de faire des liens internes vers d’autres pages de votre site (sans en exagérer). Cela permet de faciliter la navigation au sein du site et donne du poids aux pages profondes. Il est également possible de créer des ancres telles que « Sujets connexes » ou « Articles pouvant vous intéresser » pour inciter l’internaute à consulter votre site plus longtemps. Ces ancres doivent être personnalisées pour chaque page. Elles doivent impérativement pointer sur la page qu’elle suggère.
6. Optimisez les noms de vos images ainsi que des balises ALT
Cette optimisation est très importante pour le référencement naturel, il vaut mieux renommer vos images avec une description courte et pertinente afin que Google comprenne le contenu de l’image plus facilement. Les attributs Alt de vos images sont aussi importants et vous permettront de bénéficier du trafic potentiel de Google Images.
7. Améliorez la vitesse de chargement de votre site
En améliorant le temps de chargement de votre site web, vous serez avantagé et peut-être mieux référencé par Google. En effet, c’est un critère qui lui tient à cœur alors évitez toutes les lourdeurs possibles : minimisez le poids du contenu (images, vidéos), supprimez toutes les extensions inutiles, minimisez les requêtes externes etc.
8. Ajoutez à votre page les boutons nécessaires pour le partage social
En ajoutant les icônes de partage sur les réseaux sociaux, vous incitez les internautes au partage. Plus votre page sera partagée, plus Google considérera votre contenu de qualité. Les réseaux sociaux sont également pris en compte dans les résultats de recherche Google et vous permettront d’obtenir plus de visibilité.
9. Soyez responsive : compatibles avec les mobiles, tablettes…
Entre site mobile séparé et site responsive, Google préfèrera le site responsive. En 2015, ce critère sera pris en compte dans le référencement. Un site responsive enverra plus de signaux positifs à Google qu’un site non responsive.
10. Ne pas avoir de contenu dupliqué en interne
Google considère que le contenu doit rendre service à l’internaute, ce qui est rarement le cas d’un contenu dupliqué. Ce type de pratique est donc trompeur et peut avoir des effets négatifs sur le référencement naturel de votre site web.
Mieux gérer son site multilingue
(Juillet 2014)
Indiquez les URL de vos pages traduites via l’attribut hreflang
Google n’a pas besoin de balises html ou de meta tags pour reconnaître la langue d’un site internet : aussi, les «» et autres « » – que l’on retrouve encore régulièrement – ne servent à rien.
D’un point de vue SEO, le problème se pose surtout quand des contenus identiques sont déclinés en copie conforme dans différentes langues, que ce soit :
- au sein d’un même nom de domaine (mon-joli-site.com/fr/, mon-joli-site.com/en/, etc.)
- via d’autres noms de domaine (mon-joli-site.com ; my-pretty-site.com).
Pendant longtemps, il n’y avait pas de solution satisfaisante pour indexer et référencer correctement les mêmes pages en plusieurs langues tout en se mettant à l’abri des pénalités liées à la duplication de contenu.
Pour pallier à ce manquement, il y a plus de 3 ans – soit (coincidence ?) un peu avant la première mouture de Google Panda– Google conseillait l’utilisation de attribut « hreflang » au meta-tag . Sur le modèle de qui indique la source d’un contenu original repris (plus ou moins) intégralement, on associe l’URL dupliquant la page courante dans une autre langue (attribut href) et l’indication sur la langue concernée voire en sus une zone géographique (attribut hreflang). Ainsi, dans notre exemple précédent, la page « mon-joli-site.com/fr/ » indiquerait :

Il est également possible d’utiliser les en-têtes http (notamment pour les fichiers hors html) et d’élaborer un sitemap spécifique (si toutes les versions sont sur le même domaine comme dans notre exemple).
Cette stratégie permet donc d’afficher les bonnes pages de destination au sein des différentes versions du moteur de recherche, mais elle n’est pas encore tout à fait entrée dans les mœurs des webmasters ou des développeurs, mais de (bons) plugins de gestion du multilingue existent au moins pour les CMS les plus courants.
Vérifiez vos hreflangs avec Google Search Console
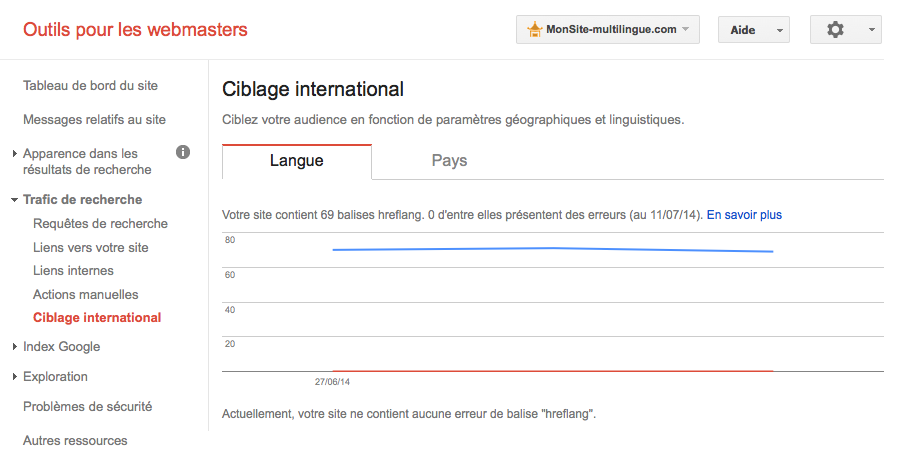
Le 19 juin dernier, John Mueller (de Google Zurich) mentionnait que Google travaillait sur les moyens de faciliter la gestion du hreflang via son outil pour les webmasters. Et bien c’est désormais chose faite : la mise en place, le suivi mais aussi la qualité du renseignement des attributs, notamment les erreurs (non respect de la symétrie des URL, erreur dans le code) sont désormais accessibles sur l’outil Google pour les webmasters, via le dossier « trafic de recherche », et ce jusqu’à 1000 URL.
Si le site est parfaitement paramétré, l’interface vous donnera ce type d’information :

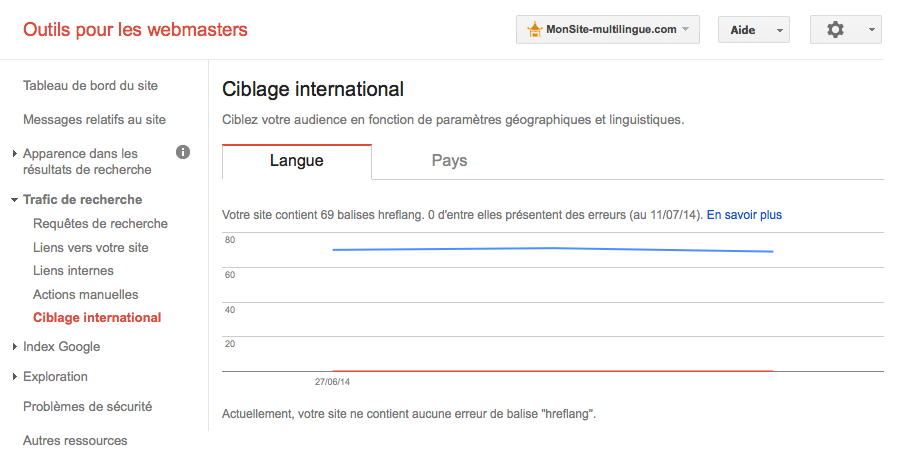
Et si vous avez des erreurs, elles seront indiquées pour chaque ensemble linguistiquement homogène :

Pour chaque cas, des informations complémentaires (ici la liste des URL concernées par les erreurs) sont disponibles.
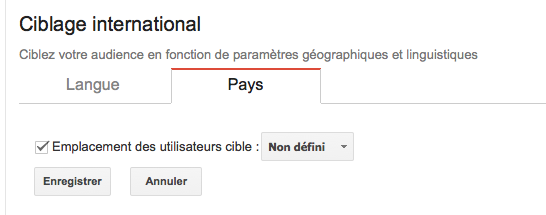
Via l’onglet « Pays », il est également possible de cibler une ou plusieurs zones géographiques spécifiques (choisir alors « non défini » dans le cas échéant comme dans l’exemple ci-dessous) :

Si votre site n’est destiné qu’à un seul pays et une seule langue, vous obtiendrez plutôt ce type de d’indication si tout va bien (par exemple pour un site en français pour la France) :


Cette nouvelle interface facilite grandement le travail du SEO concernant toute la problématique du référencement multilingue.
Toutefois, les données ne concernant qu’un seul compte, ce nouvel outil n’est intéressant que dans le cas où les pages sont situées sur un même compte. Dans le cas où les URL alternatives sont situées sur d’autres domaines, et que ces domaines possèdent un compte différent, les informations seront limitées.
Référencement naturel : les optimisations on page
(Novembre 2014)
Les moteurs de recherche utilisent de très nombreux critères lorsqu’ils classent les sites web. On ne connaît pas leurs algorithmes, qui restent secrets (ce serait trop facile, sinon), mais une chose est certaine : ils sont très complexes et prennent en compte des dizaines de critères.
Les axes pour améliorer son site et faire les yeux doux à Google sont donc multiples. Aujourd’hui, Vu du Web vous propose d’apprendre comment rendre vos pages pertinentes par les critères on page.
SEO on page : le contenu est roi
Par SEO on page, on entend tout le travail d’optimisation directement sur votre page web, notamment en ce qui concerne les textes, qui sont un critère clef. Il ne faut pas oublier que Google et les autres moteurs de recherche travaillent avant tout pour l’utilisateur, qui veut des résultats de recherche qui répondent à ses besoins. Pour apporter les meilleurs résultats possibles, les moteurs doivent donc faire en sorte d’y faire apparaître des pages de qualité, sans quoi l’utilisateur pourrait finir par se tourner vers la concurrence. Et à quoi peut-on reconnaître une page de qualité ? A son contenu.
Google ne peut pas juger de la qualité de vos services ou de vos produits, ce n’est donc pas un critère de classement (mais qui sait ce que nous réserve l’avenir ?). Il pourra en revanche juger les performances techniques de votre site (temps d’accès, présence ou non d’erreurs 404, etc.) et des liens externes qui pointent vers lui. Mais aujourd’hui, nous allons nous concentrer sur ce qui, aux yeux des moteurs, constitue un contenu qui mérite d’arriver en première place.
L’URL et les bons mots-clefs
Le référencement naturel doit être pensé en amont de la création du site car il est difficile de revenir sur certains critères après la mise en ligne.
Par exemple, l’URL de vos pages doit refléter leur contenu. Il faut y insérer les mots-clefs en rapport avec le sujet. Ainsi, si votre site vend des accessoires pour moto et que vous avez une page spéciale pour vendre des casques, vous pourrez opter pour l’URL suivante : www. accessoires-moto.fr/casques. Attention cependant, les moteurs de recherche détestent quand on en fait trop. Pour eux, il s’agit d’une tentative d’abuser leur algorithme. Ainsi, une URL du type : www.accessoire-moto-pas-cher-herault-languedoc-roussillon.fr/casques-pas-chers-a-vendre-neuf-occasion sera très mal perçue. Placer autant de mots, n’est pas naturel. Qui, en voulant créer un site pratique d’utilisation, aurait l’idée de mettre en place une URL si longue et compliquée ? Restez simple et mesuré.
Par ailleurs, attention à la création automatique de pages (avec Java ou PHP, par exemple) ! Certes, ce type de technique présente de nombreux avantages, mais si toutes les URL de votre site sont créées de la sorte, vous risquez d’y retrouver énormément de chiffres ou de suites de lettres qui ne forment aucun mot. Vous perdriez la possibilité de créer des URL pertinentes. Au contraire, elles seraient très difficiles à retenir et à taper. Les moteurs de recherche s’en rendront compte et favoriseront des URL humainement faciles à retenir. Faites donc attention à la création automatique d’URL, qui peut donner des résultats fâcheux.
Les balises meta
Premièrement, la title (classée ici dans les méta mais qui n’en est pas une) n’est pas à négliger. Il s’agit du titre de votre page, celui que l’on retrouve écrit en gros dans les résultats de recherche. Les moteurs concluent que les mots qui s’y trouvent sont particulièrement pertinents pour cerner le sujet abordé. Ainsi, comme pour l’URL, placez-y les mots-clefs pertinents pour votre page sans trop en faire. N’oubliez pas également que l’utilisateur se basera sur cette « balise » pour décider ou non de cliquer (Attention, le CTR (taux de clic / affichage) du résultat naturel aurait un impact sur le positionnement). Comme toujours en matière de référencement, pensez à l’utilisateur et restez mesuré !
La meta description est d’ailleurs votre allié pour encourager l’utilisateur à venir vous visiter. Elle n’est pas prise en compte par les moteurs, alors tentez surtout d’y placer un discours pertinent par rapport à la requête pour laquelle vous optimisez votre page, qui plaira à l’utilisateur et rendra votre site attractif.
Dans les deux cas, veillez à ne pas dépasser la limite de caractères ! 60 caractères (espaces compris) pour la title et 160 (espaces compris) pour la description. En cas de dépassement, votre message ne s’affichera pas entièrement et les petits points que l’on verra alors ne donneront pas une image très professionnelle de votre entreprise.
Quant à la meta keywords, elle a été tellement surexploitée que Google ne la prend plus en compte aujourd’hui. Ne perdez donc pas de temps à la renseigner.
Les textes : le cœur de votre page
Les textes ne sont pas à négliger. N’en avoir aucun sur son site est extrêmement pénalisant, étant donné l’importance accordée par les moteurs à ce que vous dîtes. Il faut être utile et unique. Ne copiez-collez surtout pas le contenu d’un autre site, cette technique dangereuse pour votre SEO est à proscrire !
Certes, il peut être difficile de savoir quoi écrire. Réfléchissez à ce qui peut intéresser un internaute qui visite votre page et écrivez à ce sujet. Pour l’exemple donné plus haut, qu’est-ce qui peut intéresser un internaute qui veut s’acheter un casque de moto ? On peut par exemple penser qu’il cherche une marque en particulier, qu’il cherche une taille précise. Pourquoi ne pas en parler sur votre page ? Rédigez un paragraphe où vous expliquez que vous vendez de bons casques, un autre pour expliquer que vous proposez des produits de nombreuses marques (profitez-en pour placer les noms des marques phares, celles qui se vendent le mieux) et que vous proposez toutes les tailles. Avec ceci, vous aurez une chance de capter un trafic plus varié que si vous n’aviez eu aucun texte. Chaque page doit être unique et faire l’objet d’une réflexion pour cerner les mots-clefs pertinents.
Attention encore une fois à rester naturel ! Ne placez pas 50 fois votre mot-clef par paragraphe et ne placez pas le même texte dans tous vos titres ! Qui ferait ça ? Une telle pratique ferait bien trop penser à un texte écrit pour les moteurs uniquement (ce serait justifié), sauf que selon Google et ses confrères, c’est pour l’utilisateur que vous devez écrire. Une densité de mots-clefs trop élevée aura des effets néfastes sur votre positionnement.
Vous devez également soigner la structure de votre texte avec les h2, h3, etc. Là encore, placez-y quelques mots-clefs de façon mesurée. Notez qu’il est préférable de ne pas placer exactement les mêmes termes à la fois dans la meta title, l’URL et le h2. Variez vos mots-clefs, cela vous permettra de vous positionner sur plus de requêtes tout en restant naturel.
Quand vous rédigez vos textes, n’oubliez pas de placer également des liens internes. Ils permettent de répartir le « jus de référencement » d’une page à l’autre. Supposons qu’une page A soit très bien considérée par Google et qu’un de ses liens pointe vers la page B. Le moteur de recherche conclura que puisque A, qui est une page de qualité, pointe vers B, cette dernière est probablement de qualité aussi, ce qui se traduira par un meilleur positionnement. En développant un maillage interne, vous pourrez faire bénéficier à toutes vos pages (y compris les plus profondes) de vos efforts pour faire remonter certaines pages dans Google. Là encore, le naturel reste de mise. Vous devez éviter de placer trop de liens sur une même page. Non seulement cela réduit leur efficacité (plus il y a de liens, moins leur impact sur leur cible est important), mais en plus ça n’est pas du tout naturel. Arrivé ici, vous avez sans doute compris : les moteurs de recherche détestent ce qui n’est pas naturel.
Soyez donc prudent : même si vous écrivez pour être bien positionné sur Google, restez systématiquement dans une logique de service à l’utilisateur.
Les images
Enfin, si vous voulez également être présent sur les recherches d’images, il va falloir optimiser vos illustrations.
Avant toute chose, assurez-vous que le fichier que vous voulez installer sur votre serveur ait un nom pertinent. Pas de 45235.jpg ! Choisissez plutôt : casque-moto-nexx.jpg, qui aura un sens véritable et sera valorisé par les moteurs de recherche. Ensuite, prenez garde dans le code à bien renseigner les attributs title et surtout alt avec des mots-clés pertinents pour l’image.
Google utilisera également le texte présent autour de l’image pour juger de sa pertinence. Raison de plus pour créer du texte de qualité sur vos pages.
Phantom : une arrivée discrète et des résultats surprenants
(Juin 2015)
Début mai, le monde du SEO était en alerte devant de nombreuses variations de trafic. Il était question d’une importante mise à jour algorithmique.
Confirmée depuis peu par Google, il apparaît qu’une mise à jour, sur les traces de Panda a bien eu lieu. Cette dernière étant intervenue furtivement et sans annonce préalable, le nom de Phantom lui a été attribué. On a également parlé de Phantom 2 puis qu’une version préalable Phantom 1 non confirmée par Google aurait eu lieu en 2013 à la même époque.
Des suppositions, et que des suppositions
Cette mise à jour semble similaire au filtre Panda, puisqu’elle vise à juger la qualité du contenu. Elle a été qualifiée par Google de « quality update ».
Il apparaît selon les premières estimations que les pages à faible contenu seraient les plus touchées par cet algorithme. L’idée étant, comme toujours pour Google, de favoriser l’expérience utilisateur.
Les sites ayant un excès de vidéos, de pop up ou de pub se sont alors vus littéralement chuter dans les SERP.
Des suppositions à confirmer dans un avenir proche
Passer du côté obscur à cause d’un spam : un exemple
(Novembre 2014)
La menace fantôme
La première fois que j’ai lu le mot « spam », j’avoue avoir bien rigolé. Mais c’était il y a longtemps. Je vous parle même d’un temps que les moins de vingt ans ne peuvent pas connaître : Google en ce temps là venait tout juste de naître sous le regard condescendant de Lycos, Yahoo et autre Altavista, et la guerre des étoiles n’était pas encore traduit par « star wars » en français, c’est pour dire… Ainsi, un beau matin, le responsable informatique de l’honorable institut dans lequel j’évoluais nous avait alors fendus d’un courriel qui nous mettait en garde contre les spammeurs, mais dans des termes incompréhensibles pour le commun de ses destinataires, ce qui avait engendré malgré lui un effet ostensiblement comique au lieu d’être qu’inquiétant. J’avais alors envoyé du tac-o-tac, hilare, un mail à toute la communauté pour tenter de leur expliquer le mot « spam » en inventant une origine farfelue (je ne me souvenais pas du fameux sketch de Monty Python), soit une contraction du verbe « se pammer », état émotionnel dans lequel s’étaient trouvés les hackers après avoir piraté les statistiques de fréquentation des internautes de mon université : car déjà à l’époque, les sites « adultes » tenaient le haut du pavé chez mes collègues…Aujourd’hui, après avoir basculé comme référenceur, le mot spam m’apparaît nettement moins amusant, surtout quand il s’agit de définir ce qui est de nature à appâter l’un des animaux du bestiaire de chez Google vers l’un des sites que je suis censé au moins maintenir dans les hauts des pages de résultats de ce même Google. Jusqu’alors, je n’avais pas vraiment eu à faire face à de graves menaces, or, Il y a quelques jours, je me suis trouvé face à l’un de ces hacks sur wordpress qui a défrayé la chronique cet été.
La traque des clones
La victime, un site d’information dont le trafic avait sensiblement chuté quelques jours auparavant, générait sur chacune de ses pages –soit plus d’un millier – un lien vers des dizaines d’autres sites wordpress de toutes nationalités, avec des pages de destination quasi-clonées au travers d’une trame rédactionnelle identique et bourrée de mots-clé vantant les vertus d’un médicament stimulant la viilité masculine (la seule variable). Toutes ces pages offraient un accès indirect (via un lien masqué qui ne se chargait et s’activait qu’après le clic sur l’image principale) vers un site canadien de vente en ligne dudit médicament providentiel. Le backlink en question était posé de manière à être invisible à l’écran par un positionnement largement hors cadre (-3000 à -5000 px en haut à gauche) et changeait à chaque chargement.
De leur côté, les sites pointés (je passe au présent car c’est toujours le cas pour les ¾ des nom de domaines identifiés) hébergent malgré eux toute une arborescence de pages « spammy » sub-dupliquées (exemples ci-dessous), lesquelles se comptent parfois en centaines : des médicaments donc, mais aussi des pages faisant la promotion des fameux crédits « payday loan ». De plus, dans le contenu-même de ces pages, plusieurs backlinks pointent vers d’autres sites-victimes de manière à former un gigantesque réseau fantôme destiné à booster l’accès d’un site tiers au détriment de milliers d’autres.
Devenus complices involontaires en tant que sources de milliers de liens douteux et/ou de pages clonées tout aussi déplacées, tout ces sites possèdent donc toutes les qualités pour passer du côté obscur du web et subir les foudres filtrantes Google Penguin (réseau de liens), Panda (grosse proportion de pages dupliquées et hors sujet), et bien sûr paydayloan (filtre sur les requêtes spammy) ; c’est d’ailleurs probablement ce qui est arrivé dans notre cas d’étude qui est passé de la 1ère à la 5ème page de google sur une requête large correspondant à son coeur de métier, d’abord quelques jours avant la nouvelle mouture de Penguin, le 14 octobre (premier filtrage paydayloan ?) pour dégringoler complètement après le déploiement de ce dernier.
La revanche des sites
Le succès de Wordpres ces dernières années a permis le développement de très nombreux « plugins » qui assurent la mise en place d’une quantité de fonctionnalités sur un site web. Et ces milliers de plugins, même quand ils sont conçus par des développeurs chevronnés, ne sont pas à l’abri d’une faille que les hackers peu scrupuleux sont prêts à exploiter. S’assurer de la fiabilité d’un plugin avant de l’utiliser et assurer ses mises à jour est un minimum, mais, on l’a vu, ce n’est pas toujours suffisant pour contrer et surtout détecter que son site a fait l’objet d’une attaque.
Fin Juillet, plusieurs plugins avaient ainsi été signalés comme ayant permis l’ouverture de «portes dérobées» permettant l’accès à toute l’arborescence d’un site afin d’y déposer des fichiers malicieux. L’un deux, wysija newsletters (mailpoët), avait été utilisé, mais la mise à jour n’avait manifestement pas suffit, ni le retrait pur et simple du plugin quand le spam a été découvert. Un script php retrouvé par les développeurs était bien ancré dans le cœur même de wordpress, dans la partie destinée au templates (/generale-template.php) : ses fonctions permettaient de piocher et d’insérer dynamiquement l’une des 1500 urls contenues dans un autre fichier pirate, licence.txt. Parmi ces urls, les 3/4 répondaient toujours présentes (réponse http 200) ce qui nous autorise à penser que des centaines de sites, sinon des milliers, sont encore touchés.
Bref, que vous soyez victimes ou non, il est fortement conseillé d’effectuer un minimum de contrôles, et ceci de façon régulière :
1) Crawler son site (par exemple via des outils gratuits tels Xenu sur PC ou Integrity sur Mac) : en plus de détecter certains problèmes récurrents avec l’utilisation des CMS (multiplication involontaire de pages dupliquées ou sans contenu), un crawl mettra aussi en lumière l’ensemble des urls accessibles depuis l’arborescence théorique et l’ensemble liens sortants rencontrés. Dans notre cas, c’est ce qui a permis de détecter la présence des liens obscurs.
2) contrôler l’index de Google : un crawl ne suffit si pas les pages spammy n’ont pas de liens direct depuis les pages « théoriques » mais sont seulement accessibles depuis le réseau « fantôme » : leur présence dans l’index de Google est alors détectable via la commande « site :www.monsite.fr », ou plus précisément en détectant la présence de mots clé douteux dans l’url (« site: www.monsite.fr inurl: »viagra »») ou dans la balise title (site: www.monsite.fr intitle: »loan »). Si le résultat est positif, repérez le / les dossier(s) incriminés pour mesurer l’ampleur des dégâts (site:www.monsite.fr inurl : « /products/ ») et accélérer l’élimination des urls (voir plus bas).
3) Contrôler ses backlinks : On peut raisonnablement penser qu’un certains nombre de liens vers les pages pirates de votre site vont être détectés via les outils d’analyses de backlinks sur le marché, tel Majestic ou Ahref (y compris par les versions basiques gratuites). L’outil pour les webmaster de Google peut également vous aider à détecter un certain nombre d’entre eux. De plus, une montée brusque, tout du moins inattendue, du nombre de backlinks doit également vous mettre la puce à l’oreille quant à une possible invasion de votre site. Doublement du nombre de backlinks en quelques semaines au cours de l’été sur le même site à cause d’un spam identique sur des centaines d’autres sites
4) L’analyse des logs de votre site, notamment les visites des bots, est également riche en enseignement. Une explosion du nombre de pages visitées par rapport à ce qui est attendu (par rapport à votre sitemap théorique par exemple) doit permettre de soulever quelques lièvres, notamment dans le cas particulier où de très nombreuses pages web indésirables sont créées et surtout visitées. Pas mal de solutions plus ou moins complexes et/ou onéreuses existent sur le marché (watussi, crawltracks, botify, aposition, oncrawl…). A défaut, l’outil de Google pour les webmasters (Eploration / statistiques sur l’exploration) pourra vous donner quelques indices si un pic anormal se dessine sur le graphe, mais les données sont toutefois très imprécises.
Si malheureusement votre site est bel et bien piraté et que les mises à jour effectuées ne changent rien à l’affaire, tentez de retrouver les scripts et autres fichiers malfaisants dans l’arborescence et supprimez-les (par défaut, votre serveur renverra alors une réponse http 404 aux différentes requêtes), sinon empêchez au moins la création d’url contenant les dossiers incriminés via une fonction htaccess. Afin d’éliminer rapidement les urls indésirables de l’index des moteurs de recherche, forcez une réponse 410 si ces dernières présentent toutes un schéma récurrent (contenu dans un même dossier : par exemple, via le htaccess : RewriteRule ^(.*)/nom-du-dossier-vérolé – [G]).
Inutile de demander le désaveux des sites pointant involontairement vers vous, car cela risquerait plus de pénaliser ces derniers que de vous en faire profiter. En revanche, contrairement à ce que j’ai pu rencontrer dans mon analyse, ne faites surtout pas de redirection définitive (301) vers une page valide de votre site, car vous risqueriez de récupérer une éventuelle pénalité !!!
Mieux vaut prévenir que guérir, certes, et de nombreuses solutions sont offertes sur le marché, mais le propre du hacking est justement de détourner toutes les barrières existantes, lesquelles sont donc par définition instables et condamnées à être franchies. Bref, à moins d’être un maître jedi de la sécurité ou du développement, l’utilisation de base des CMS tels que WordPress ne permet pas de dormir sur ses deux oreilles. En revanche, surveiller un minimum l’état de son site est à la portée de tous. Mais en cas de doutes ou de gros soucis, vous aider, nous pouvons !
Google change l’indexation des applications mobiles
(Novembre 2013)
Vous n’êtes pas satisfait lors de vos recherches mobiles ? Vous arrivez sur des listes de sites qui ne correspondent pas à ce que vous voulez ? Google est d’accord et c’est pourquoi il va indexer le contenu des applications mobiles comme pour les sites web !
Qu’est ce qui change ?
Google vient d’annoncer qu’il testait actuellement l’indexation des applications mobiles présentes dans Google Play. Pour l’instant c’est donc en majorité une sélection d’applications Android qui seront soumises à l’étude de GoogleBot.
Pourquoi indexer les applications mobiles?
C’est simple, Google souhaite offrir les mêmes résultats de recherche via une application mobile que via un site web (mobile ou non). Cette annonce correspond en effet à la dynamique lancée par le nouvel algorithme Hummingbird, prenant en compte l’interface mobile.
Résultat concret pour l’utilisateur
Lorsque l’utilisateur lancera une recherche depuis le mobile, il pourra alors être redirigé directement vers un contenu pertinent dans les applications Android, plutôt qu’être renvoyé vers des pages web difficiles à charger. Le marché du mobile et l’utilisation des moteurs de recherche directement via les applications sont en telle expansion que la nouvelle indexation proposée par Google semblait inévitable.
Google réorganise sa première page de résultats
(Février 2016)
Les annonces s’enchaînent au sujet des mises à jour et des évolutions de Google. La dernière en date est en train de faire son effet dans le monde du Search : comme si le métier du référencement n’était pas assez complexe, voilà maintenant que les cartes sont une nouvelle fois redistribuées.
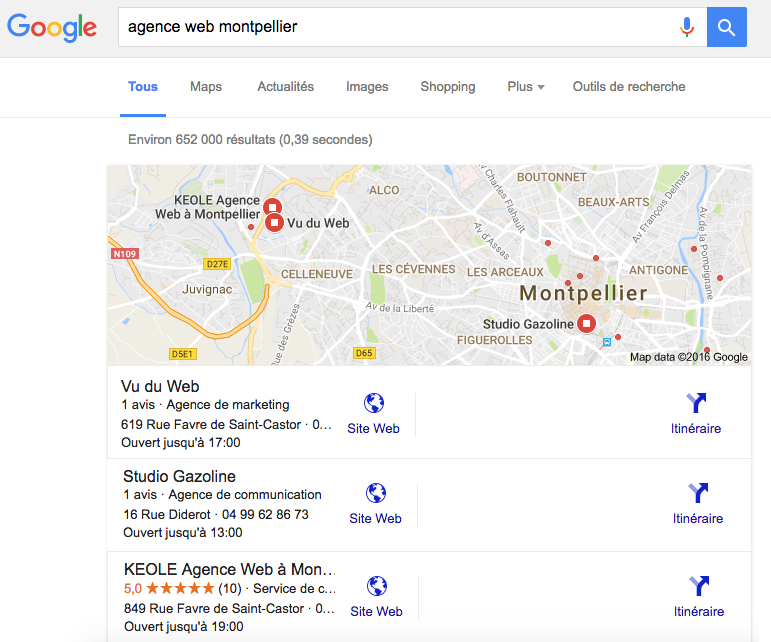
Réduction de 36% des espaces Adwords sur la première page de Google
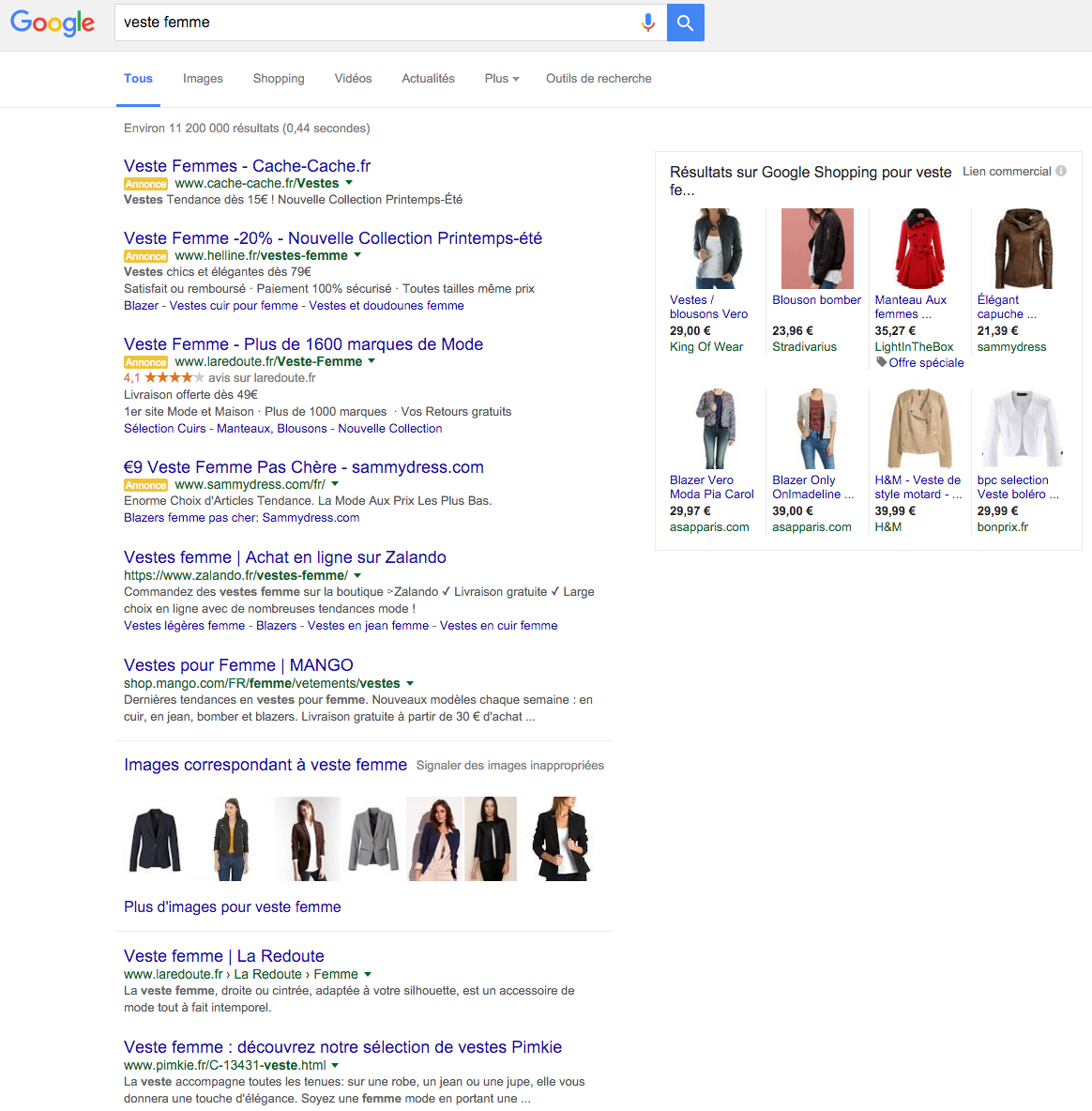
Au-delà des 3 premiers liens payants qui se trouvaient juste en dessous de la barre de recherche suite à l’affichage des résultats, la bataille au CPC (coût par clic), se jouait pour beaucoup d’annonceurs au budget plus limité sur la colonne de droite. C’est maintenant du passé. Désormais, sur les plus gros mots-clés, ceux les plus recherchés, ceux qui représentent le plus gros potentiel de visites et de conversions, il n’y a plus d’annonces. La suppression de ces 7/8 occasions payantes de jouer dans la cours des leaders est maintenant du passé. Place à 4 positions en haut de page, à la place de 3 et à l’ajout de fonctions Google (Shopping, Google My Business : plan, avis, coordonnées, recherches associées, etc.) en colonne de droite ou même au-dessus des résultats payants (voir sur l’aperçu ci-dessous). Et l’espace publicitaire est complété en bas de page avec 3 annonces de plus. C’est 36% de possibilités en moins pour profiter d’un espace publicitaire sur la première page de Google.

L’impact évident va être une augmentation significative du coût par clic sur les requêtes à forte compétition et mécaniquement une augmentation du coût d’acquisition via ce levier.
Comment s’adapter en référencement naturel face à ce changement majeur ?
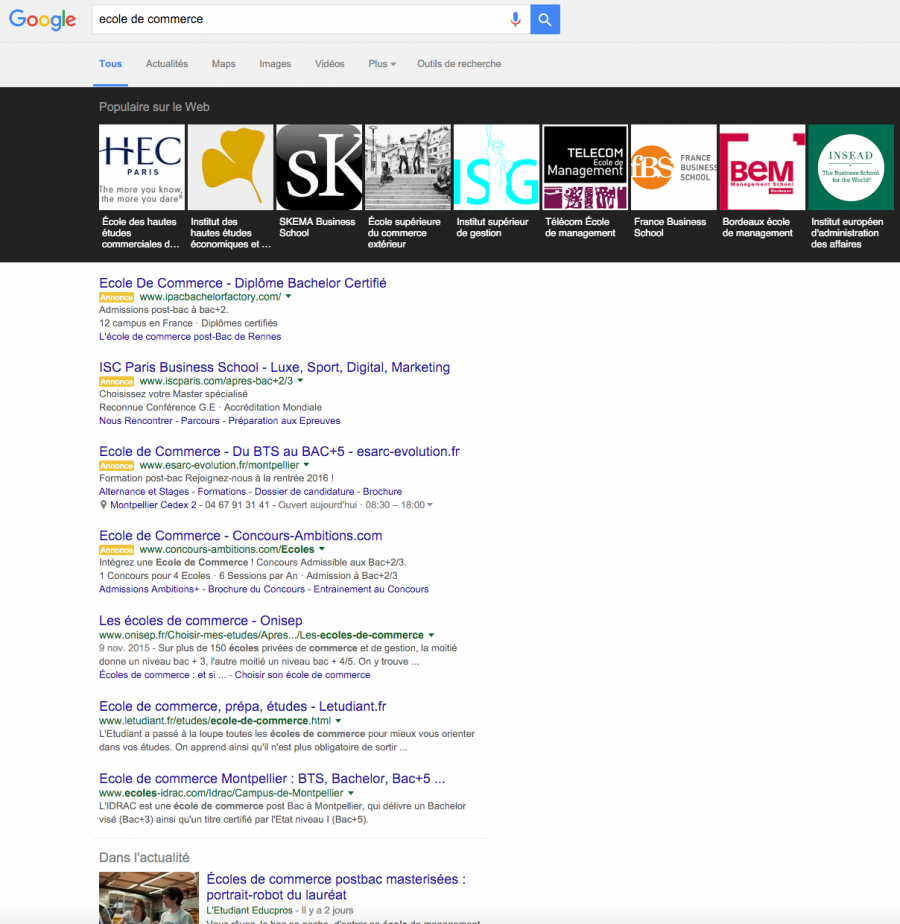
Comme souvent face aux évolutions de Google, il faut garder son calme et accepter avec beaucoup d’humilité ce changement majeur. En effet, côté référencement naturel, sur les grosses requêtes, l’impact est à première vue énorme. L’espace de la page de résultats est redistribué en laissant une place de choix aux 4 premiers résultats payants ainsi qu’aux diverses données du Graph : images, logos ou de shopping (voir ci dessous sur la requête « veste femme »).

Quelques conseils pour s’adapter en SEO ?
- Comment souvent annoncé : viser et « miser » sur la longue traîne qui devrait laisser plus d’espace et offrir de meilleures conversions en trafic naturel.
- Optimiser et ré-optimiser ses images avec l’objectif d’apparaître dans le « carrousel » de plus en plus présent, surtout sur mobile et tablette
- Travailler la compréhension du Knowledge Graph et la notion de moteur de réponses et essayer d’adapter sa stratégie SEO en ce sens, en partant du principe que demain, la recherche sera aussi et surtout vocale. L’idée ici est de savoir comment s’adapter et anticiper lors de la mise en place d’actions. Offrons donc dans nos contenus des réponses à de potentielles questions.
- Soigner le taux de clic de vos bonnes positions en première page. En effet, il est probable que la notion de pertinence des résultats et donc de taux de clic naturel soit un élément de choix dans le classement des sites. Il convient ici d’adapter avec le plus grand soin son title et sa méta description, oui oui sa méta description qui devient importante (comme avant) pour le SEO mais pas pour les mêmes raisons. En synthèse : donnez envie de cliquer et soignez votre promesse sur les pages de destination.
- Une stratégie de netlinking de qualité s’impose encore et toujours plus. En effet, contexte, puissance des liens et qualité globale sont les garants de l’évolution des positions sur la première page. Et là encore, la concurrence est rude et l’espace restreint. Il va falloir se serrer les coudes et redoubler d’imagination (ou de compétences en négociation) pour obtenir de beaux liens.
- Concernant les artifices comme le https : c’est à suivre dans le temps pour voir s’il s’agit véritablement d’un avantage (payant) pour être un tout petit peu mieux positionné.
- Le mobile friendly : c’est maintenant ou jamais, mais j’imagine que si vous avez un site positionné en 1re page c’est qu’il est adapté aux mobiles et tablettes.
- Variez les formats et sortez vos caméras, drones, gopro, micros ou autres appareils photo pour indexer des contenus différents et pouvant correspondre à un besoin de diversité de Google.
- Si votre objectif est le local, restez dans une stratégie hyper-locale et ne perdez pas de temps à chercher des positions en dehors de la géolocalisation, ça sera quasi mission impossible aujourd’hui.
Évidemment, cette liste n’est pas exhaustive, elle est pour certains évidente, mais pour beaucoup, elle propose les premières pistes d’adaptation à ce changement majeur, qui va déplacer à terme, la bataille du SEO en deuxième page de résultats, là où seulement 4 à 5% des visiteurs s’aventurent.
Bilan de l’hiver chez Google : une météo mouvementée !
(Mars 2018)
Ce début de printemps nous donne l’occasion de revenir sur les nouveautés les plus marquantes qui ont marqué l’hiver 2018 chez Google. Et comme la météo, le moteur a soufflé le chaud et le froid dans son moteur et dans ses outils. Voici les événements (non exhaustifs) qui nous ont marqués.
De gros mouvements dans les résultats
Officiellement, Google n’a annoncé qu’une grosse mise à jour le 9 mars, mais entre la mi-janvier jusqu’au printemps, les indices de turbulences ont été extraordinairement capricieux ! L’indice du Serpomètre de Ranks.fr a, par exemple, affiché pas moins de dix valeurs à 8 (et vingt à 7 !) sur une échelle de 10 pour cette seule période : l’année dernière, seul le déploiement de « Google Fred » s’était matérialisé par une valeur de 8… D’autres indicateurs confirment ces nombreuses variations hivernales. Et il est encore difficile de faire un bilan sur les gagnants et les perdants dans ces conditions de mouvement quasi-perpétuel.
Le déploiement d’une version bis et allégée de la Google Search Console
Sans doute la nouveauté la plus marquante pour les utilisateurs des outils de Google. D’abord timide, le déploiement d’une Search Console bis s’est finalisé début février. Cette nouvelle GSC n’offre encore qu’une poignée de fonctionnalités déjà présentes dans la version canonique, mais avec des évolutions notables : un rapport de performances qui permet de remonter les données jusqu’à 16 mois en arrière (contre 3 mois auparavant), la liste des pages AMP indexées (et les erreurs associées), et surtout, le détail de ce qui compose l’index de Google.
Cette dernière fonctionnalité est sans doute la plus intéressante pour l’analyse des sites, car l’examen détaillé des URL indexées par Google révèle la plupart des failles techniques où Google s’engouffre allègrement, provoquant la plupart du temps une surindexation du site par rapport au nombre de pages que l’on souhaite réellement montrer aux robots d’indexation. La console classe ainsi les URL indexées ou rejetées selon plusieurs critères. Malheureusement, la vue et l’exportation directe des résultats sont limitées à 1000, mais on espère que l’API s’adaptera bientôt avec un export plus large et plus de souplesse. En revanche, on peut partager le rapport et/ou une problématique précise à un tiers, temporairement ou non.
L’officialisation du critère de la vitesse de chargement d’un site
Un site trop lent aura de grandes chances de se voir déclassé. Fin février, Google a surtout mis l’accent sur les pages de destination des annonces Adwords, notamment sur mobile, en préconisant des temps de chargement inférieurs à 3 secondes et un temps de chargement du premier octet (le TTFB des outils comme Webpagetest) inférieur à 1,2 seconde (ce qui est déjà important !).
Dans la foulée, en plus de Google Speed Insight, des outils ont été mis en ligne pour les versions mobiles au sein d’une même page: un rapport de vitesse (basé toutefois sur une base de données limitée), un simulateur d’impact du temps de chargement en terme de revenus (pour les sites marchands notamment).
Il faudra donc insister (encore plus) sur le sujet auprès des développeurs de sites web sur ces optimisations qui touchent aussi bien le référencement que l’utilisateur, ce qui n’est parfois pas une mince affaire quand la technique utilisée manque de souplesse et que les préconisations impliquent de lourdes modifications. Les concepteurs de plugin adaptés pour CMS se frottent sans doute les mains.
Des vidéos en test au sein des positions zéro

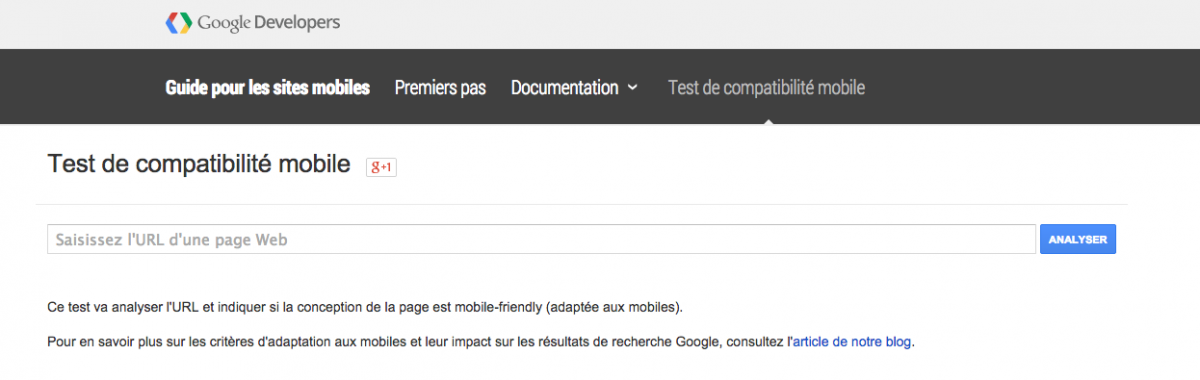
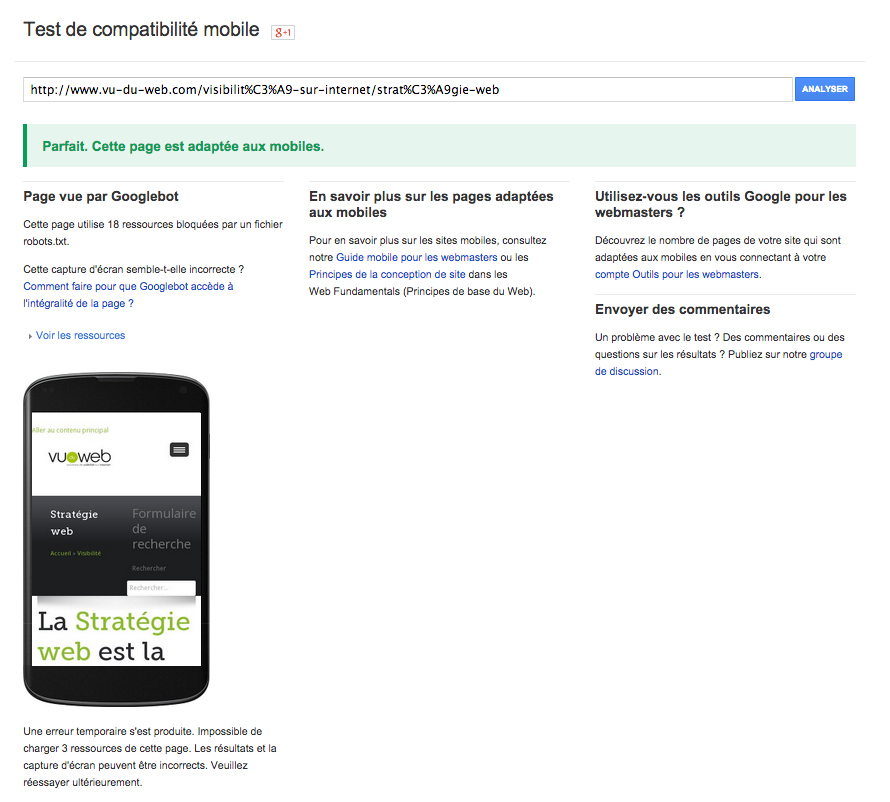
Par le biais de cet outil, vous pourrez constater si votre site est responsive selon les critères de Google.

Si votre site ne passe pas le test, le programme de Google vous fera apparaître les différentes erreurs à corriger.

La nette augmentation de la place réservée à la description dans les résultats de recherche
Jusqu’à récemment, on pouvait caser environ 160 caractères dans la « meta-description » dans les pages de résultats de Google, lesquelles offraient généreusement environ 1000 pixels. L’espace accordé a bondi de 75% (environ 1750 pixels sur ordinateur de bureau, 750 sur mobile), et il est désormais courant de voir plus de 3 lignes de texte, soit plus de 300 caractères, affichées sous les URL des pages de résultats. Il convient donc désormais de les exploiter au mieux pour inciter l’internaute à cliquer sur le lien par un message suffisamment attractif et surtout cohérent avec le contenu de la page de destination (afin d’éviter un pogo sticking nuisible : cf point suivant).
De nouvelles suggestions après un retour dans la page de résultats
Pour ceux qui doutaient encore de la prise en compte du « pogo-sticking » par Google, celui-ci se matérialise depuis la mi-février par la présence de nouvelles propositions de requêtes quand on revient sur la page de résultats après avoir visité l’unique page d’un site durant quelques secondes : un bloc de « recherches associées » s’affiche alors directement à l’endroit où l’on avait précédemment cliqué. Cette fonctionnalité va sans doute permettre au moteur de recherche de modifier le classement des résultats, de manière brute ou par rapport aux intentions de recherche.
Des fils d’Ariane en top position

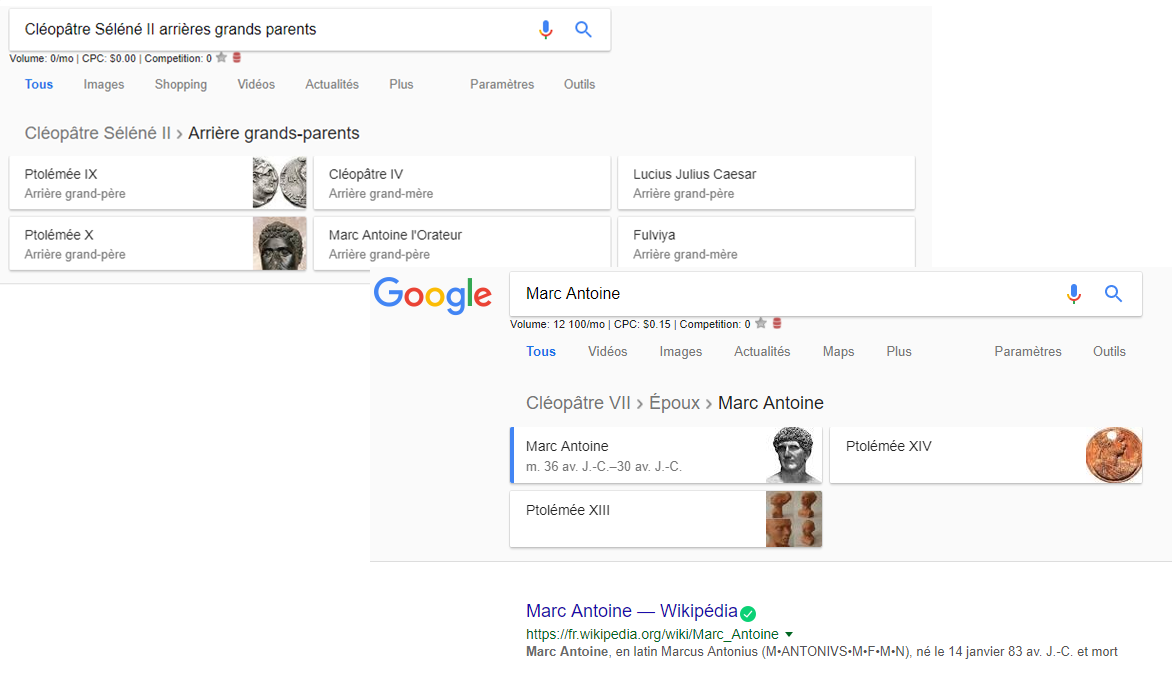
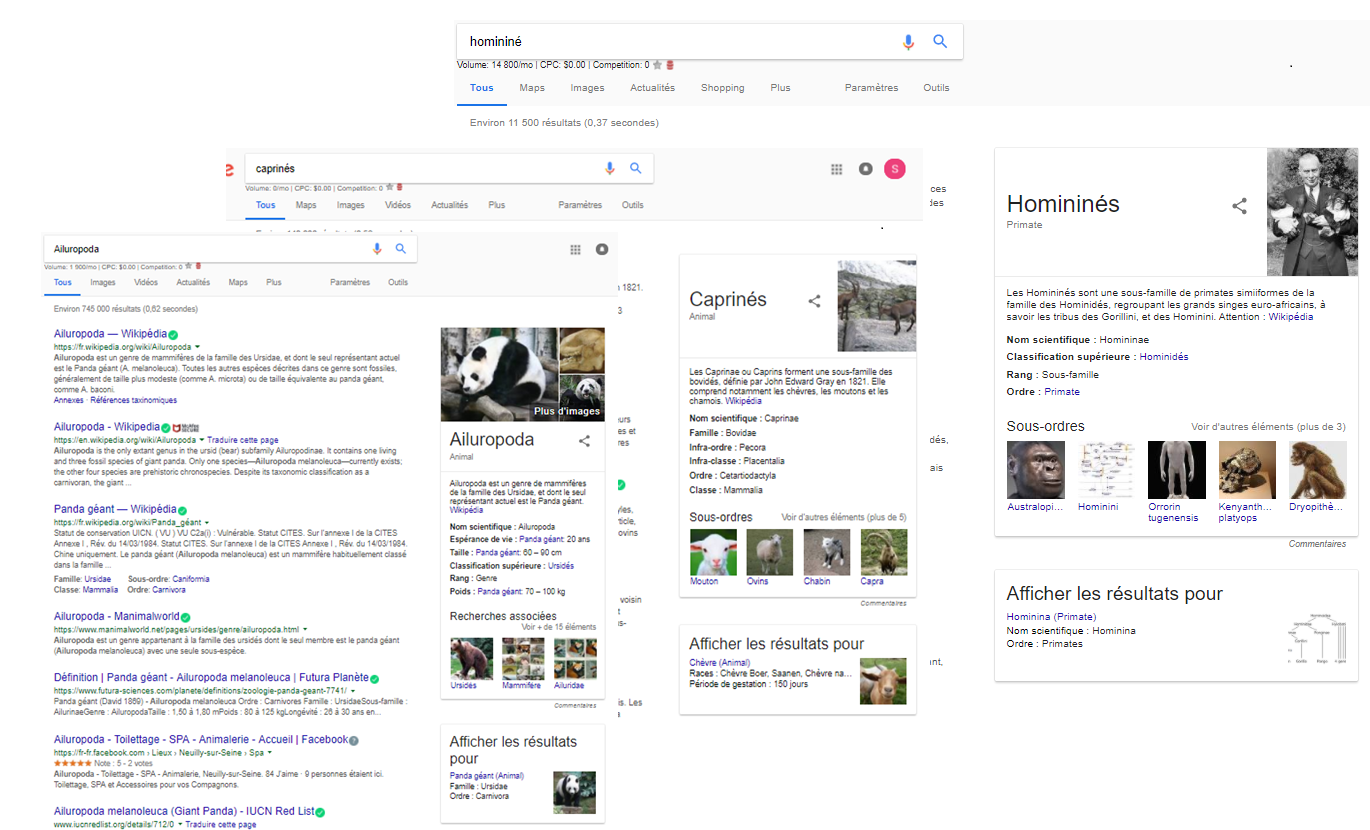
Certaines requêtes provoquent la création d’un fil d’Ariane sous forme classique et par des onglets illustrés . C’est notamment le cas pour les relations entre les personnalités présentes dans le graphe de la connaissance, les fonctions des principaux hommes politiques.
Des propositions de recherche spécifiques :
À relier aux évolutions précédentes : une recherche sur un clade de mammifère (et parfois même sur un nom vernaculaire) peut entraîner l’apparition d’une seconde « boîte » sous celle du graphe de la connaissance dans laquelle Google propose quelques informations et un accès vers les résultats d’une espèce commune au clade recherché, voire vers un autre clade. Sur ces derniers résultats, un fil d’Ariane apparaît tout en haut de la page (comme dans le point précédent).

Un passage au https quasi obligatoire pour l’été
Après les alertes sur les formulaires des sites non sécurisés, Google a annoncé que son navigateur Chrome affichera directement une alerte dans la barre d’adresse de sa 68ème version dont le déploiement est prévu pour juillet 2018. Google Chrome demeurant le navigateur le plus utilisé en France (+50%) le protocole https devient un passage obligé sous peine de dissuader la plupart des internautes de visiter un site.
Google Image : des liens, des suggestions et des titres
Plusieurs nouveautés également dans la recherche d’images de Google :
- Depuis les résultats de recherche, il n’est plus possible d’ouvrir une image dans un nouvel onglet sans passer par le site qui héberge cette dernière
- Sur mobile, le titre de l’image complète les informations (d’où l’intérêt de soigner les attributs des balises
)
- Des suggestions de thématiques associées peuvent apparaître sous la forme d’onglets en haut des résultats.
Des pages de résultats sans résultats naturels
Le meilleur pour la fin : pendant quelques jours, certaines requêtes n’offrent désormais plus de résultats naturels directs, telles les questions relatives aux heures (« heure + ville » uniquement), aux calculs mathématiques : une boîte donne directement la réponse et il faut cliquer sur un onglet pour avoir plus de résultats. Face aux critiques, l’expérience a pris fin à l’arrivée du printemps.
Le Référencement mobile pour rendre visible votre entreprise sur mobile et tablette
(Mars 2014)
Le SEO sur mobile constitue aujourd’hui une source d’acquisition de trafic majeure et devrait même s’accentuer encore considérablement dans les années futures. Les internautes sont de plus en plus nombreux à effectuer des recherches à partir de leurs smartphones. Vu du web vous explique pourquoi est-il temps de s’intéresser au référencement mobile afin de ne pas passer à côté d’un grand potentiel de visibilité !
Quelques chiffres et statistiques
En France, les smartphones représentent 44 % du parc des téléphones mobiles, soit 24 millions d’utilisateurs. La part de la navigation mobile représente 20% du trafic web. Les applications mobiles sont donc très importantes pour être accessibles en un clic depuis les téléphones et tablettes. Encore faut il que celles-ci soient elles même visibles dans les stores (Apple ou Google Play par exemple).
Statistique intéressante : un mobinaute utilise environ 4 applications par jour et se connecte en moyenne sur 4 sites mobiles par jours.
Le référencement mobile pour quoi faire ?
Le référencement mobile consiste à positionner un site mobile dans les moteurs de recherche ou à améliorer le classement des applications mobiles au sein des principaux stores. En effet le référencement mobile est aujourd’hui une véritable nécessité quand on sait qu’en France, un possesseur de mobile sur deux dispose d’un abonnement permettant l’accès à internet. Il est donc évident que la tendance du tout mobile est bien lancée et que les marques et les entreprises ont de grands intérêts à s’y adapter pour espérer être visible sur le web mobile dans des conditions optimales.
Les contraintes spécifiques du référencement mobile
Faire les optimisations SEO de votre site mobile, c’est décider sur quelle requêtes principales il va s’afficher. Pour les applications mobiles déposées sur un Store, il sera nécessaire d’effectuer des optimisations sur les titres, les descriptions, les auteurs, surveiller les avis, les étoiles, les notations ou les commentaires.
Procéder à l’optimisation SEO d’un site pour les usagers de smartphones, c’est aussi s’adapter aux contraintes techniques de la navigation mobile. Si les critères classiques du SEO sont à prendre en compte (optimisation technique, optimisation éditoriale, netlinking …), d’autres facteurs interviennent pour le référencement d’un site mobile.
Il s’agit notamment de la nécessité de proposer un site web au design 100% web responsive, c’est-à-dire qui s’adapte au format spécifique des téléphones portables. Le format doit être compatible avec les navigateurs des téléphones à l’instar du langage XHTML mobile. La création d’un sitemap mobile est également un facteur indispensable pour pouvoir être lu par les bots mobiles. Le temps de chargement constitue aussi une clé du succès en matière d’optimisation SEO sur smartphone.
Pimp My Google My Business pour le référencement local
(Juillet 2016)
Oui, on a osé faire l’analogie avec Pimp My Ride. Quoi ? Vous ne connaissez pas l’émission Pimp My Ride ? Laissez-nous vous éclairer. Cette émission de TV fut célèbre dans les années 2000 pour son concept assez décalé : des spécialistes du tuning rénovent votre vieille voiture en la rendant plus esthétique et bling bling (ok, il faut aimer). Mais vous allez nous dire : quel rapport avec mon site, son référencement et sa notoriété ? C’est simple. Imaginons que vous souhaitiez “rénover” votre site pour le positionner sur la première page de Google et lui faire gagner en notoriété. Il vous faut l’optimiser, et donc le “pimper”, pour atteindre votre objectif.
Google my quoi ?
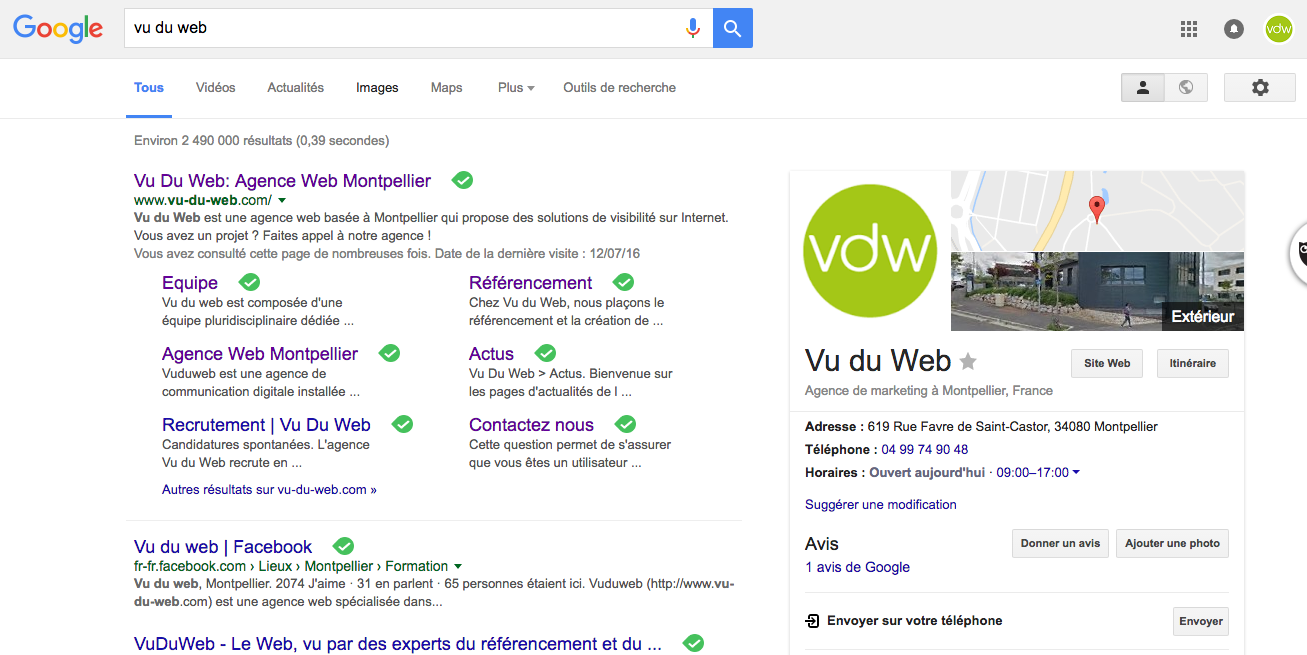
Google My Business est une page reprenant différentes informations sur votre entreprise qui sera poussée directement à un internaute sur Google maps ou Google+. Cette page sera également visible sur le moteur de recherche, lorsqu’un internaute cherchera le nom de votre marque.


Si diverses méthodes vous permettent de référencer un site sur Google, Google My Business est un bon outil pour y arriver, notamment sur des requêtes locales. Chez Vu du Web, nous vous donnons les principaux éléments à optimiser sur votre page Google My Business, pour pimper votre référencement local< :
1 : des liens externes pour la transmission
Les liens externes, ou backlinks, permettent de transmettre du “jus” sur votre site. Il vous faut donc amorcer une stratégie de netlinking pour positionner votre page Google My Business.
2 : du contenu pour le châssis
Un bon contenu sur une page Google My Business, c’est des mots-clés et des synonymes pertinents. C’est donc la structure de votre page ! Si vous optimisez cette description, Google pourra vous positionner devant vos concurrents sur des requêtes locales.
3 : de la cohérence dans les informations pour la carrosserie
Du contenu, oui, mais de la pertinence avant tout ! Pour cela, il vous faut renseigner la même adresse et le même numéro de téléphone partout sur le web. Les avis et les photos de votre page peuvent jouer également sur son positionnement. Enfin, pensez à valider votre établissement, si ça n’est pas déjà fait. Il s’agit donc d’optimiser la carrosserie de votre page Google My Business.
4 : la gestion des avis pour l’Argus
Les internautes peuvent laisser des avis sur votre page locale Google My Business, aussi soyez attentif et répondez aux avis. C’est de la réputation en ligne de votre établissement dont il s’agit.
N’oubliez pas : si votre site est votre première vitrine, votre page Google My Business est la deuxième. Ne la négligez pas !
Le Material Design de Google se déploie
(Avril 2016)
Alors oui, nous allons parler de webdesign et de tendances, mais pas d’inquiétude, je ne listerai pas les 10 tendances webdesign en 2016.
Le webdesign se recentre sur l’expérience client
Le design web est en constante évolution. Chaque année qui passe amène son lot de surprises et de changements dans la façon dont nous interagissons avec les sites web, dont les standards sont toujours en mouvement.
Ces interactions entre l’utilisateur et les plateformes web (site, application mobile, etc.), ont poussé le webdesign à s’inscrire désormais dans une démarche d’expérience utilisateur.
La relation entre un site web et un utilisateur est sûrement des plus opaques, mais cela est en passe de changer. En effet, l’utilisateur expérimente une ergonomie, un fléchage à travers les différentes étapes de l’achat, lit des messages marketing, clique, change de page, de rubrique, se promène sur une carte ou cherche des informations.
Et Google lança le Material Design
L’année dernière, Google lançait un ensemble de règles de design nommé Material Design qui a pour objectif de créer un style contemporain se concentrant sur l’ergonomie de l’interface et la façon dont l’utilisateur naviguera sur celle-ci. Le Material Design dégage un aspect ultra-minimaliste se rapprochant beaucoup d’une autre tendance dont la popularité a explosé ces dernières années sur le web : le Flat Design.
Cependant, le Material Design utilise les ombres portées et la profondeur pour mieux afficher la relation entre les différents éléments graphiques.
En effet, le but recherché de ce design simplifié est de construire une vraie expérience pour l’utilisateur et de l’éclairer au cours de sa navigation en vue d’augmenter les interactions.
Retrouvez ci-dessous 3 éléments majeurs du Material Design :

Google propose avec le Material Design des couleurs inspirées par des teintes fortes et saturées juxtaposées sur des couleurs plus neutres, un contraste entre des ombres profondes et des reflets brillants. Le Material Design s’inspire de l’architecture contemporaine. Les palettes de couleurs sont inattendues et dynamiques.
Pour résumer, retrouvez la vidéo de Google sur le Material Design :
Où en sommes-nous avec le Material Design ?
Google travaille actuellement sur son navigateur Chrome, avec de nombreuses améliorations à venir. En effet, le navigateur sera doté d’une toute nouvelle interface mettant évidement en avant le Material Design.
Cette toute nouvelle interface sera normalement livrée avec la version 50 de Google Chrome.
Intéressant… n’est-ce-pas ? Mais le meilleur reste à venir car il est même possible de tester certaines nouveautés dès à présent. Enfin, en partie.
Comment activer les nouveautés sur son navigateur ?
- Installez la dernière version de Chrome
- Tapez “chrome://flags“ dans votre barre de recherche
- Dans la liste proposée, activez l’option “Téléchargements Material Design”
- Redémarrez votre navigateur, puis affichez votre page de téléchargement afin de voir des premiers
éléments très intéressants( voir ci-dessous).
Septembre 2016 : que se passe-t-il sur Google ?
La rentrée est très mouvementée pour qui s’intéresse au référencement naturel de son site internet. En effet, depuis fin août, et plus sensiblement depuis le 2 septembre, le moteur de recherche est en pleines turbulences, et de grands mouvements sont visibles.
Une mise à jour de filtre ou un mouvement plus profond ?
Les deux hypothèses font débat dans la communauté SEO : d’un côté ceux qui misent sur une mise à jour du filtre Penguin, de l’autre ceux qui pensent qu’il ne s’agit pas d’une mise à jour mais d’un mouvement de fond de l’algorithme.
A ce jour, aucune communication officielle de la part de Google, mais les spécialistes du SEO débattent et échangent sur leurs pratiques et expériences sur Twitter. Il semblerait que ce phénomène soit international car les référenceurs américains et britanniques échangent eux aussi sur le sujet.
Concrètement, quel est l’impact de cette mise à jour ?
L’effet, déjà amorcé depuis quelques mois, du local sur les requêtes géolocalisées, et l’importance du pack local pour un site se poursuit et se confirme. C’est-à-dire que les résultats des sites locaux ou géolocalisés sont privilégiés s’ils sont bien optimisés à ces fins.
D’autres misent sur l’impact des liens externes, très positifs pour la majorité des sites à condition que ces derniers aient assez de popularité.
Plusieurs SEO (dont une partie de ceux de Vu du Web) parlent d’une mise à jour du cœur de la machine et du fameux Phantom qui serait plus structurant et qui permettrait à Google de travailler l’amélioration de son algorithme au sens large.
Des mouvements plutôt entre le top 6 et le top 20
Depuis début septembre, sur certaines requêtes (nombreuses) les évolutions peuvent être de 50 à 60 positions en positif ou en négatif. Sur certains mots-clés, la première page de Google a presque été renouvelée. Mais en faisant plusieurs tests sur des requêtes dans plusieurs secteurs d’activité, on se rend surtout compte que les gros mouvements ont lieu entre la 6e et la 20e position pour le moment.
Les cas avec un renouvellement du top 3 nous semblent encore aujourd’hui assez rares.
Consécration du « droit à l’oubli » sur Google ; entre censure et protection de la vie privée.
(Mai 2014)
Le 13 Mai 2014, la CJUE (Cour de Justice de l’Union Européenne) a pris une décision historique qui risque d’être lourde de conséquences. Elle a consacré le droit à l’oubli numérique, déboutant ainsi Google de ses demandes. Ainsi, lorsque un moteur de recherche contient des informations sur une personne, cette dernière peut demander la suppression des liens la concernant de la liste des résultats.
Une décision qui va à l’encontre des principes du géant Américain
S’érigeant comme le porte-étendard de :
- la liberté d’expression,
- de la diffusion de l’information et
- de l’absence de censure,
cette décision attendue porte clairement atteinte aux « valeurs » de Google.
Elle implique désormais la possibilité de se façonner l’image numérique que l’on souhaite sans plus avoir à traîner des informations négatives. Elle fausse la réalité au bon vouloir de la personne concernée.
Mais cette décision paraît juste au fond, puisque le « droit à l’oubli » reconnu en droit, permet à toute personne ayant payé sa dette à la société de ne plus se voir montrée du doigt. Pourquoi laisser paraître des informations qui n’ont plus lieu d’être ? Tout se discute !
Une décision suffisante ?
Selon la CJUE, les moteurs de recherche sont responsables du contenu indexé. Il s’agira donc pour les ressortissants européens de faire disparaître de l’index des éléments contrariants pour leur e-réputation. Cependant, la décision ne dit rien quant au contenu originel indexé. Certes, il ne sera plus accessible via Google, mais il sera pourtant bien présent.
Cette décision est louable dans une certaine mesure mais elle n’empêchera pas les mauvais éléments de circuler.
Comme un goût de déjà-vu…
Cette décision n’est pas sans rappeler un précédent dans l’Etat de Californie. Dès 2015, les mineurs pourront exiger le retrait de leurs données personnelles de la toile. Sont uniquement concernées les données postées par eux mêmes.
Cette loi Californienne accorde ainsi un « RESET » aux mineurs, leur permettant de faire peau neuve pour l’avenir, où il est parfois difficile de faire une recherche d’emploi quand on traîne derrière soi des dizaines de casseroles.
Baidu sort son standard Mobile Friendly
(Janvier 2016)
A l’ère du mobile, Baidu, le plus grand moteur de recherche chinois, traite quelques milliards de requêtes sur mobile chaque jour. Face à la forte croissance des mobinautes en Chine, Baidu, à l’instar de Google, a établi ses propres standards mobile friendly avec un outil de test directement intégré dans Zhan Zhang, l’équivalent Baidu de l’outil Search Console de Google, pour vérifier que votre site respecte ces standards. L’objectif est d’inciter les webmasters à développer des sites mobiles tout en prenant soin de l’expérience utilisateur.
Lorsqu’un utilisateur clique sur un résultat de recherche sur Baidu depuis son portable, son expérience utilisateur provient non seulement de la pertinence du résultat de recherche, mais aussi du temps de chargement et de l’expérience de consultation. Baidu s’engage alors dans l’amélioration de l’expérience de navigation sur mobile. Découvrez ci-dessous les critères d’accessibilité mobile établis par Baidu.
Lisibilité de la page
Baidu ne passerait pas de temps sur une page non accessible. La lisibilité d’une page doit prendre en compte la vitesse de chargement, la structure de la page et l’expérience de la navigation.
La vitesse de chargement
Une recherche menée par Baidu montre qu’un utilisateur peut patienter 3 secondes pour charger une page. Au delà de 5 secondes, 78% des utilisateurs perdent patience et quittent la page. Ainsi, la vitesse est devenue un élément important pour le classement des résultats de recherche.
La structure de la page
Une bonne structure doit mettre en avant le contenu principal. La page doit pouvoir s’ajuster automatiquement selon la taille de l’écran et l’utilisateur doit pouvoir identifier clairement le contenu de la page sans zoomer ou défiler. Le contenu principal doit se situer au centre, alors que les autres contenus ne doivent pas gêner sa lisibilité. En effet Baidu pénalise la surabondance de pop-up.
Expérience de la navigation
La structure de la page est la base de l’expérience de navigation. Afin d’obtenir un meilleur rendu pour les utilisateurs, Baidu recommande d’utiliser un contraste évident entre le contenu du texte et la couleur du fond ainsi qu’une mise en page soignée avec des paragraphes structurés.
Une autre recherche effectuée par Baidu montre que :
- Lorsque le contenu principal est un bloc de texte, le meilleur rendu sera : une taille de texte de 14 pixels (pas plus petit que 10px), un interligne entre 0,42 et 0,6 (pas plus petit que 0,2).
- Lorsqu’il y a plusieurs images dans le contenu principal, il faut garantir la qualité des images mais aussi uniformiser leur largeur.
- Lorsqu’il y a plusieurs liens hypertextes, les tailles des ancres de lien doivent être en 14 pixels avec un interligne de 13px, alors qu’en 16px l’interligne est de 14px. L’étendue de la zone sur laquelle le lien est cliquable ne doit pas être plus petite que 40px.
- Les dimensions de la zone cliquable dans le contenu principal doivent être plus grandes que 40px.
- Une même manipulation ne doit être associée qu’à une seule fonction.
Voici quelques exemples de mauvaise expérience de navigation :
Accessibilité aux ressources
Le standard de l’accessibilité aux ressources dépend du type de la page :
- Page d’accueil ou l’index : liens clairs et cliquables, contenu net et pertinent.
- Page de contenu texte (article, page, forum, etc.) : contenu complet et clair avec une mise en page soignée.
- Pas de format Flash
- Audio/vidéo : source de qualité, peut être déclenché automatiquement (auto play). Baidu pénalise le renvoi vers le téléchargement de logiciels tiers (comme par exemple lorsque vous êtes sollicité pour installer un lecteur vidéo).
- Téléchargement d’applications : téléchargement direct et dernière version.
- Page de texte : le texte doit pouvoir être lu directement ; évitez les textes en image difficilement interprétables par le moteur de recherche
Accessibilité aux fonctionnalités
Selon les fonctionnalités de la page, voici quelques conseils de Baidu :
- Page de produit : infos complètes sur les produits et le tunnel de conversion doit être court
- Page des résultats de recherche : les résultats de recherche interne doivent correspondre aux requêtes des visiteurs
- Page de formulaire (inscription, connexion, soumission des infos, etc.) : elles doivent être fonctionnelles et efficaces
Un exemple de mauvaise accessibilité aux ressources : utilisation du format Flash.
Bonus
Une fois que votre site est bien lisible et doté d’une bonne expérience utilisateur, Baidu vous propose des bonus pour obtenir des points supplémentaires :
- Fil d’Ariane cliquable qui permet à l’utilisateur d’identifier sa position dans le site
- Pour les sites de services : proposer un appel direct, localisation sur une carte
- Page de recherche : proposer plusieurs moyens d’effectuer sa recherche : vocal, image, scan, etc.
- Page de lecture : mode nuit, etc.
Bien référencer sa boutique de e-commerce !
(Avril 2014)
Vous avez décidé de vous lancer dans l’aventure e-commerce pour profiter du boom des achats en ligne ?
Plus que tout autre propriétaire de site web, vous êtes donc conscient des enjeux du référencement naturel pour le trafic de votre site, et des ventes qui en découlent. Mais en quoi un site de e-commerce est-il différent à référencer d’un site « classique »? Vu du web vous explique les principaux leviers à prendre en considération pour votre boutique de e-commerce.
Choisir le bon nom de domaine
C’est la première étape, et qui ne doit pas être négligée. Il est important de miser sur la marque plutôt que sur le produit. En effet les noms de domaines utilisant des mots clés de type « chaussures-en-ligne.com » ne font plus recettes comme autrefois et peuvent même faire l’objet de pénalités par les moteurs de recherche voyant dans cette démarche une pratique abusive. Par ailleurs utiliser une expression générique comme nom de domaine c’est prendre le risque de se retrouver face à des concurrents dans un contexte différent (Wikipédia, YouTube…) et donc de ne pas réussir arriver premier sur le nom de son site !
Attention également de veiller à l’antériorité du domaine. Il serait dommage d’installer son site sur un nom de domaine qui a été sanctionné dans le passé par Google, suite à des pratiques douteuses des anciens propriétaires.
Travailler l’architecture du site
Contrairement à un site vitrine proposant une dizaine de pages à ses visiteurs, le site de e-commerce peut s’étendre sur des centaines, voire des milliers de pages.
C’est donc cette différence fondamentale qu’il faut prendre en compte. Pour se faire il est nécessaire de demander aux moteurs de ne pas indexer les contenus sans valeurs pour l’internaute afin qu’ils se concentrent sur les pages les plus importantes. En effet de nombreuses pages sont souvent générées automatiquement par le biais des recherches internes, ou des filtres de choix.
Par ailleurs, les moteurs de recherche appréciant une organisation claire et structurée des contenus, il est très important de passer par un travail préalable sur la structuration du site. A cet effet, il est vivement conseillé d’organiser ses catégories en fonction des expressions stratégiques de son secteur. Une structuration claire que l’on retrouvera par exemple au niveau des url.
Rédiger des descriptions uniques pour chaque produit
Une erreur commise par de nombreux webmaster de boutique e-commerce est de réutiliser les descriptifs fournis par les fabricants. S’il s’agit d’un gain de temps certain, vous risquez en revanche de proposer les mêmes contenus textuels aux moteurs que vos concurrents. Vous prenez également le risque de proposer des descriptifs quasiment identiques parmi vos références pour des produits pourtant différents. Google risquera d’interpréter cette duplication comme une absence de valeur ajoutée de vos contenus pour les internautes et de reléguer les pages de votre site loin dans ses résultats.
Il est donc important de passer du temps à rédiger des descriptifs uniques et de qualité pour chaque produit que l’on souhaite mettre en avant sur les moteurs de recherche. Si la tâche peut paraître fastidieuse, l’effort sera récompensé en termes de visibilité.
Ne pas négliger les images
Autre spécificité du e-commerce : l’importance des images qui accompagnent la description des produits et qui ont toutes leur utilité en SEO. De plus en plus les internautes utilisent Google Image dans leurs recherches de contenus, c’est pourquoi l’utilisation de titres pour chaque images est un élément à ne surtout pas négliger ! Il s’agit donc de décrire le visuel tout en restant dans le champ sémantique de la page, à l’aide d’une expression soigneusement choisie en fonction de son potentiel de recherche ! La balise « alt » ne doit pas être négligée car elle permet aux personnes déficientes visuelles (soit autant de clients potentiels) d’accéder aux contenus du site. Un facteur d’accessibilité qui est en plus apprécié par les moteurs de recherche.
Les raccourcisseurs d’URL
(janvier 2016)
Avant de commencer, il est essentiel de savoir qu’est-ce qu’un raccourcisseur d’URL.
En naviguant sur le web, vous êtes sûrement déjà tombé sur ce type de liens. En cliquant sur ce lien, vous êtes redirigé vers une autre adresse qui est beaucoup plus longue. Pour mon exemple, j’ai pris une page interne du site de Vu du Web : .
Comme son nom l’indique, le but premier d’un raccourcisseur, ou shortener, d’URL est de réduire au maximum une URL. C’est essentiellement pour la partager sur les réseaux sociaux qui limitent le nombre de caractères d’un message.
A quoi peut me servir un lien raccourci ?
En plus de raccourcir une URL, on peut détourner l’usage des raccourcisseurs d’URL de plusieurs façons :
Cela permet de créer un lien unique, dont on pourra suivre les statistiques séparément des autres liens pointant vers la même page ;
Permettre l’insertion de liens dans certains forums, pages HTML ou Wiki qui n’acceptent pas les liens comportant des caractères spéciaux ;
Masquer l’URL d’origine: une technique utilisée par les spammeurs et par les blogueurs qui souhaitent cacher des liens d’affiliation par exemple.
Quel raccourcisseur choisir ?
Il serait fastidieux de vous énumérer toute la liste des shorteners. Je me suis donc limité aux 2 raccourcisseurs d’URL que j’utilise le plus et qui répondent à la plupart de mes besoins.
Bit.ly
Je pense que Bitly est le shortener que j’utilise le plus. Bitly offre de nombreuses fonctionnalités pour organiser et contrôler facilement vos URL raccourcies. Afin d’utiliser toutes les fonctionnalités de Bitly vous devrez être inscrit sur le site mais croyez-moi, ça vaut le coup !
Une fois inscrit, on a la possibilité de personnaliser les URL, voir l’historique des liens que l’on a raccourcis, les rechercher, les regrouper et les classer. Il est aussi possible d’ajouter des petites notes afin de se rappeler ce qu’ils font et où est-ce que vous les avez publiés. En utilisant l’extension Chrome de Bitly, vous pourrez créer et partager facilement une URL raccourcie.
Bitly propose aux utilisateurs inscrits des fonctions de tracking. Ainsi vous serez en mesure de suivre le nombre de clics et le nombre de partages sur les réseaux sociaux de chacun de vos liens Bitly.
Goo.gl
Google a lancé son propre raccourcisseur d’URL en 2009, mais celui-ci n’était accessible qu’au travers de certains outils de Google comme Feedburner. Aujourd’hui, il est accessible partout et par tous ! Goo.gl a été créé avec 3 objectifs :
la stabilité : l’outil doit être toujours disponible
la sécurité : l’outil doit être protégé contre les malwares et le phishing
la vitesse : l’outil doit être rapide et générer des URL très courtes
Goo.gl permet bien évidemment de raccourcir une URL, mais pas que… Il permet aussi de voir pour chaque lien raccourci, le nombre de clics, les pays d’origine des internautes, leurs navigateurs, leur système d’exploitation ou les éventuelles erreurs rencontrées.
Oui vous pouvez piéger vos collègues avec les raccourcisseurs d’URL !
Comme cité plus haut, les shorteners masquent l’URL d’origine, j’appelle ça des URL muettes. On ne sait plus sur quoi on clique ! J’ai décidé ainsi de piéger certain de mes collègues de travail (surtout Etienne) en dissimulant quelques images inappropriées derrière une URL raccourcie et ça marche si on le fait pas souvent ! Pour ma part j’ai un peu trop abusé avec notre Etienne car maintenant au moindre lien que je lui envoie il se méfie, surtout si ça vient d’un raccourcisseur d’URL comme bitly ou goo.gl. Soit il utilise un outil de test de redirection pour voir quelle URL se cache derrière, soit il passe par Epic, un navigateur web qui propose de naviguer anonymement. Mais je n’ai pas dit mon dernier mot ! Hier, j’ai de nouveau réussi à le piéger avec un nouveau shortener qui vient tout droit du sud « Past.is ».
Google Boulettes Academy – épisode I
(Juillet 2014)
Réaliser des audits de site est rarement ennuyeux : on est sans cesse surpris des techniques involontaires ou non à l’origine de graves pénalités (dans le pire des cas) ou à la construction d’un large boulevard aux hackers du monde entier. Bref, entre :
- « Oui-Oui fait du référencement »,
- les solutions tordues pour tromper Google,
- et les CMS que l’on ne maîtrise pas
- etc.
La liste est longue. Très longue.
Sur ce blog, je vous livrerai donc régulièrement quelques boulettes plus ou moins amusantes, ou plus ou moins dramatiques, rencontrées au cours de ces dernières années.
Des pages dupliquées à foison
Créer quelques dizaines de pages pour un site, et au bout du compte en avoir 20 fois plus repérées, crawlées, et en partie indexées par Google, est aussi l’un des grands classiques sur lesquels on pourrait écrire un paquet de posts (ce dont je ne me priverai sans doute pas). Faute de règles de réécriture, d’un fichier robots.txt absent (ou mal renseigné) à l’ouverture du site, et une génération de liens dynamiques pour le moins fantaisistes, une même page peut être recréée à l’identique avec plusieurs URL si ce n’est une infinité de fois ! Par exemple, sur la quarantaine de sites audités ces 3 derniers mois je n’ai eu affaire qu’à un seul cas pratiquement correct (cette semaine encore, sur un site possédant 20 pages théoriques, on pouvait déjà retrouver certaines URL écrites sous quatre formes différentes !).
Avec tous les CMS du marché, il est facile d’arriver à créer malgré soi de jolies failles. Et quand on a 95% de pages dupliquées sur un site, on peut s’attendre à de méchants retours de la part de Google via le même plantigrade cité plus haut. Et si Google n’a encore rien décelé (car aucun lien mal fichu n’est accessible sur les pages crawlées) c’est aussi la porte ouverte au pourrissement du site par des personnes ou des robots malintentionnés lesquels eux, vont profiter des failles pour dupliquer x fois votre site par le biais de backlinks et le faire savoir à Google…
Le cas classique, c’est une duplication en ajoutant ou en enlevant les www, index.php… Mais l’ajout de différents paramètres dans la querystring peut aboutir au même résultat selon le CMS utilisé et son paramétrage (par exemple monsite.fr/mapage.html ?id_document=220). Et si par malheur s’ajoute une mauvaise interprétation des liens relatifs, c’est une génération en cascade d’URL pour une même page qui va se mettre en action… Et ça, les spiders n’apprécient guère : heureusement qu’au-delà d’environ 2000 caractères, les URL ne sont pas prises en compte !
La liste des exemples est bien loin d’être exhaustive (et il faut en garder un peu pour la suite), je terminerai juste par ceux qui ambitionnent le référencement international, et qui activent un peu trop tôt les options de leur plug-in de gestion du multilingue sans avoir traduit les pages, dédoublant ainsi leur site autant de fois qu’il y a eut de langues sélectionnées…
Bien entendu, les remèdes existent, et sauf cas extrêmement grave, on peut arriver à rattraper le coup si l’on s’y prend rapidement. Et la solution la plus efficace que je connaisse, c’est sans doute de demander un audit chez vu-du-web :)!
Voilà, c’est tout pour cette fois. En attendant, ça vous laisse le temps d’examiner l’index de Google, de crawler votre site ou encore de faire joujou avec vos URL.
Bourrinage (de pierre)
L’insertion des mots-clefs au sein des balises principales (la désormais fameuse triplette), dans le contenu principal et les ancres des divers liens, le tout dans une proportion affolante et avec toutes les orthographes possibles, on le sait, est une technique qui ne date pas d’hier. Sauf que depuis quelques temps, elle est aussi au menu de l’ursidé asiatique élevé par Google. Ce qui n’empêche pas nombre d’experts autoproclamés de diriger toujours leurs « efforts » quasi exclusivement sur cette tradition antique. Et à ce jeu, certains ont une imagination fertile pour en rajouter une couche en employant des stratégies qui, à défaut d’être efficaces, ont au moins le mérite de faire rire celui qui les détecte.
Dans cet esprit, le propriétaire d’un site dont je tairai le nom (et ça tombe bien, car je ne m’en souviens plus), n’avait manifestement pas envie (ou les moyens) de rédiger proprement des centaines de contenus originaux dans un domaine à la mode (le cashback). Aussi, avait-il développé (lui ou son « expert » SEO) une méthode pour le moins astucieuse pour engorger les pages de mots-clés sans que ces derniers soient visibles par le visiteur innocent : toutes les puces d’une longue liste de marques (plus d’une centaine) affichée sur la plupart des pages du site, avait été remplacées par une image minuscule. Associé à la balise de chacune de ces images, l’attribut avait été ainsi diantrement bien farci par notre facétieux larron ! Malheureusement pour lui, Google n’a pas bien digéré la farce en question
Google Play, quand vas-tu retourner en Chine ?
(Mars 2016)
VentureBeat, un blog high-tech a récemment annoncé que bien que le marché soit énorme, les jeux mobiles étrangers ne marchent pas très bien en Chine. D’après Niko Partners, les Chinois ont dépensé 5,5 milliards de dollars pour leurs jeux mobiles l’année dernière. Oui, c’est pas mal… C’est plutôt beaucoup… Mais sans Google Play, les jeux mobiles étrangers ont du mal à s’imposer. Mais pourquoi ?
Les jeux mobiles en Chine
En 2011, Google a quitté le marché chinois. A l’heure actuelle, il existe 200 à 400 marchés d’applications Android en Chine. Ce n’est vraiment pas un avantage pour les développeurs de jeux mobiles. Le marché est très fragmenté, personne ne peut en avoir une grosse part. Ainsi, même le jeu mobile très populaire « Clash of Clans », qui marche plutôt bien en Chine, n’est jamais entré dans le top 10 des jeux les plus vendus.
Alors, comment ? C’est la question que tous les développeurs de jeux mobiles se posent. Comment peut-on avoir une grosse part de ce gâteau de 5,5 milliards dollars ?
Pourquoi attend-on le retour de Google Play en Chine ?
Pour Google, comme pour toutes les autres entreprises étrangères, les choses ne sont pas faciles. La culture chinoise est vraiment très différente et peut parfois être assez particulière. Si vous voulez attaquer ce marché, il faut vous adapter à la culture et aux goûts des Chinois. Pour les entreprises, comme pour les jeux mobiles ou même simplement les applications mobiles, l’adaptation pour les utilisateurs chinois, ne passe pas seulement par la traduction, mais aussi par une adaptation à la façon de penser. Les goûts des joueurs chinois ne sont pas forcément les mêmes qu’en Europe, alors au lieu de traduire simplement les textes, il faut plutôt trouver les stratégies dédiées au marché chinois.
Le marché d’Android est très complexe en Chine, les entreprises qui viennent d’Europe ou des Etats-Unis n’ont pas le choix et doivent travailler avec des entreprises chinoises pour publier leurs jeux mobiles. Mais ce n’est pas la façon idéale pour les développeurs étrangers car finalement, on n’atteint pas toujours les résultats escomptés. Sur les marchés d’applications Android en Chine, les développeurs ne gagnent que 30% – 40% quand ils vendent un jeu. Google se montre moins gourmand et ne prend que 30% sur le prix de vente. Par ailleurs, ce n’est pas évident pour les développeurs étrangers de créer des publicités pour leurs jeux, à cause des prix élevés des campagnes. Avec 200 à 400 marchés d’applications Android en Chine, c’est tout simplement impossible d’être présent partout. Cela explique pourquoi les développeurs étrangers croisent les doigts pour que Google Play revienne en Chine. Si cela arrive, les développeurs n’auront plus besoin de se casser la tête pour publier leurs jeux car Google est déjà l’une des meilleures plateformes. De plus, le plus gros problème pour les développeurs reste la propriété intellectuelle. On sait que Google respecte la propriété intellectuelle, ce ne sera donc plus un problème pour les entreprises qui veulent développer leurs produits en Chine. En plus, le retour de Google Play va réunir le marché sur une seule plateforme, pour finalement clarifier l’offre, non seulement pour les développeurs, mais aussi pour les joueurs. Avec Google Play, même les petits développeurs peuvent rêver de conquérir la Chine.
L’avenir de Google Play en Chine
Mais, pour cela, il faut du travail, beaucoup de travail. En Chine, il existe déjà de grandes entreprises comme Tencent, un géant d’internet, notamment connu pour son produit WeChat, une application mobile de communication utilisée par tout le monde, sur laquelle on peut déjà télécharger des applications et des jeux. Tencent part donc avec un gros avantage pour lancer son propre marché d’applications, au détriment de Google. Mais ça ne veut pas dire que le retour en Chine de Google Play est impossible. En fait, même les développeurs chinois attendent Google Play avec impatience. Les jeunes en Chine ont de plus en plus envie d’entrer en contact avec le monde, le marché a besoin de produits originaux.
Mais on peut dire que Google a encore du chemin à parcourir pour conquérir le marché chinois. Le marché a besoin de Google Play pour sortir plus de jeux originaux, mais Google a aussi besoin de s’adapter au marché chinois. Alors Google, on se voit en Chine ?
Difficile de se faire une place sur la première page
(Octobre 2012)
Comme vous le savez tous, il est difficile de se faire une place sur la première page de Google en référencement naturel. Nous ne parlons pas ici d’apparaître sur une requête comprenant sa marque mais bien sur des requêtes hors-marque.
La difficulté d’apparaître (et de rester) en première page
En disant tout cela, on ne dit pas grand chose, si ce n’est que le quotidien d’un référenceur n’est pas facile et que faire rester un site web sur la 1re page de Google est un travail quotidien qui peut passer quelquefois, pour les non-initiés, pour de la magie. Tout le monde sait très bien qu’il n’y a pas de magie dans le SEO et que tous les succès et les échecs s’expliquent. Voici par exemple les chiffres clés du référencement trouvés sur http://agentsverts.com/ (version archivée). Alors pour y parvenir, la communauté des référenceurs, et Vu du Web en fait partie, travaille tous les jours des optimisations on page ou off page sur vos sites afin de suivre les différentes mises à jour de Google et de mettre votre site dans les meilleures conditions pour s’afficher sur les tops positions.
Moins de résultats sur la première page de Google ?
Pour corser l’affaire et c’est l’objet de ce post, le Géant Américain de la Recherche, est en train de faire des tests (et risque donc de les mettre rapidement en application) en faisant passer le nombre de résultats affichés en 1re page à 7 voire 4 au lieux de 10. Google est donc en train de durcir encore la tache des nombreux propriétaires de sites qui souhaitent se positionner sur le première page.
Dans la communauté SEO, nous sommes quasi-tous unanimes pour dire, que le souhait de Google est bien de rendre le positionnement en 1re page de plus en plus difficile voire impossible et donc de choisir les Google Adwords pour assurer de la visibilité à son site de manière ponctuelle.
Acheter de l’espace publicitaire rend-il pour autant son site crédible sur une requête donnée ?
Nous ne croyons pas, mais Google le pense. En effet, il a annoncé que parfois les résultats affichés via les Adwords sont plus pertinents que les résultats naturels. Google ne se tromperait-il pas de combat en privilégiant la publicité plutôt que la qualité des résultats affichés dans les SERP ? Ce n’est pas les Panda ou Penguin qui ont résolu et nettoyé le web, en effet encore beaucoup de résultats affichés dans les moteurs de recherche sont plus proches du spam que du site de qualité.
Google a donc fait un autre choix et préféré faire payer l’annonceur plutôt que de mettre en place des actions en profondeur pour assainir son moteur de recherche.
Les sites responsives / mobile-friendly, un incontournable pour GOOGLE
(Avril 2015)
Depuis le 26 Février, le monde du SEO est en effervescence. En effet, les robots de Google feront désormais du caractère « responsive » des sites, une priorité dans le cadre du référencement naturel. Les algorithmes se complexifient et s’adaptent de manière continue aux usages des utilisateurs. Il s’agit désormais de prendre en compte l’utilisation croissante des tablettes et mobiles.
Que signifie être un site « responsive » ?
Quand on parle d’un site responsive, on parle avant tout de son web design/ de son template. Un template dit responsive est en mesure de s’adapter selon d’où il est consulté. Votre site doit donc être en mesure de s’afficher sur tous les terminaux (ordinateur, tablette ou terminal mobile).

Qu’est-ce qui va changer ?
Auparavant simplement « encouragés » par les algorithmes, les sites qui ne seraient pas responsives au 21 avril 2015 pourraient être lourdement pénalisés.
Désormais rendre son site accessible sur tous les terminaux devient une priorité.
Ne pas respecter cette nouvelle recommandation pourrait nuire à votre visibilité. Et l’on sait dans quelle relation étroite et vitale sont la visibilité d’un site sur GOOGLE et le développement de votre activité…
Pour rappel:
- 90% des recherches en France se font via ce moteur de recherche,
- et 30% des recherches se font sur mobile. Cette tendance va en s’accroissant de façon continue.
Prendre les devants avec le responsive ne sera que bénéfique pour l’avenir de votre activité.
L’impact de cette mise à jour algorithmique sera « significatif ». Ce qui veut en toute vraisemblance dire que certains sites vont souffrir le 21 Avril prochain. Il est encore temps pour les retardataires de prendre le train en marche.
Comment savoir si votre site est responsive ?
Vous ne savez pas si votre site est responsive ? Vous avez choisi un template mobile-friendly il y a longtemps ?
Pour être sûr et pour être en mesure de vous adapter, un outil en ligne est accessible : Test de compatibilité mobile

Par le biais de cet outil, vous pourrez constater si votre site est responsive selon les critères de Google.

Si votre site ne passe pas le test, le programme de Google vous fera apparaître les différentes erreurs à corriger.

Attention, certaines pages de votre site peuvent être considérées responsives et d’autres non. Que votre home page soit responsive ne signifie pas qu’il n’y a aucune erreur dans le reste de votre site.
De plus, si certaines de vos pages ne le sont pas, cela ne pénalisera pas le site en entier mais seulement lesdites pages.
Google ne prend pas en compte le caractère responsive du site dans sa globalité, mais ce sont les pages qui devront respecter cette nouvelle guideline.
Une fois les modifications effectuées, pensez à bien faire le test à nouveau.
Désavouer des liens externes c’est possible
(Octobre 2012)
Longtemps annoncée, la nouvelle vient de tomber aujourd’hui. Google permet maintenant de pouvoir désavouer des liens externes (backlinks) reçus par son propre site web, ou par un des sites clients en gestion. Cet outil peut permettre de résoudre certains problèmes rencontrés par des sites web et qui se sont retrouvés pénalisés à cause de liens suspects.
Google dans sont annonce, rappelle que les backlinks sont un des 200 critères qui composent l’algorithme de classement des sites entre eux dans le moteur de recherche et donne le fameux Page Rank. Google confirme lutter en permanence contre le linkspam mais donne la possibilité maintenant aux webmaster des sites de faire leur propre ménage afin de rendre leurs backlinks les plus propres possible d’un point de vue SEO. « Les liens contre nature » sont donc à exclure des backlinks de vos sites web afin de les rendre plus Google Friendly.
Les liens externes pointant vers un site doivent respecter les normes de qualités de Google, alors attention aux échanges de liens, aux achats de liens, aux systèmes de liaisons, aux techniques un peu border line (même si toutes ne sont peut être pas à exclure), aux spam de commentaires, aux splogs…
Comment faire pour désavouer des backlinks pas à pas
- Se rendre sur la page désavouer lien de votre compte Search Console
- Choisir le site web concerné
- Téléchargez un fichier .txt avec la liste des liens à exclure (une url par ligne)
Maximum 2Mo pour le fichier, en même temps 2 Méga pour un fichier texte comprenant juste des url ça doit faire des millions de lignes, dans ce cas si votre site est concerné, il faut peut être se poser d’autres questions.
Attention tout de même au fausse manip, les backlinks sont suffisamment difficile à gagner, qu’en un clic vous pourriez les supprimer.
En tout cas c’est une belle avancée pour supprimer certains backlinks polluant un peu nos campagnes de netlinking et linkbuilding.
Conseils pour vos campagnes de netlinking
(Janvier 2013)
Aujourd’hui sur le Blog de Vu du web, nous allons parler référencement naturel (SEO pour les spécialistes) et plus précisément de Netlinking. En effet, l’acquisition de liens externe de qualité apporte une réelle valeur ajoutée à la popularité d’un site Internet. Mais comment recevoir des liens de qualité vers son site, en travaillant avec une agence web comme Vu du web par exemple.
La mise en place de campagnes de Netlinking est aujourd’hui un enjeu stratégique dans le référencement naturel. Aussi il faut sélectionner ses sources avec le plus grand soin afin de s’assurer que ces dernières sont potentiellement porteuses de valeur et de popularité aux yeux des moteurs de recherches.
Qu’est ce qu’une source d’un point de vue Netlinking ?
Les sources permettant de recevoir des liens externes sont nombreuses. Tout le monde connait les traditionnels :
- Annuaires généralistes
- Annuaires spécialisés ou thématiques
- Annuaires géographiques
- Annuaires locaux
- Digg Like
- Communiqués de presse en ligne
Mais aussi des sources différentes comme :
- Les articles en Guest blogging sur des blogs thématiques
- Les articles sponsorisés sur des blogs
- Les échanges de liens réciproques ou pas
- Les commentaires dans les blogs ou les forums
- Les liens depuis les réseaux sociaux
Pour mettre en place une bonne campagne de netlinking, il faut viser la qualité à deux niveaux :
- la qualité de la source (du site) choisi pour recevoir un lien
- la qualité du texte rédigé pour l’occasion et le choix des ancres de liens : optimisées ou pas
De nombreux paramètres sont à prendre en considération pour rentabiliser sa campagne de Netlinking et la qualité doit rester au cœur de cette action vous l’aurez compris. C’est la qualité, la non duplication de contenu, qui accélérera la validation des liens et l’amélioration des positions sur les mots clés visés.
Pour conclure cet article qui vise à rendre plus accessible aux non initiés la démarche de Netlinking, nous allons revenir sur les annuaires de sites. Ils sont et ont été pour beaucoup les premiers backlinks de nos sites, beaucoup on été pénalisés, d’autres ont disparu et de nouveaux se créent chaque jour. Dans la liste des annuaires de qualités (nous proposerons bientôt une liste sur Vu du Web) que nous utilisons à l’agence, il y a des annuaires payants.
Parmi ces derniers, nous utilisons régulièrement l’annuaire Net Addict, et pour en parler, nous avons interrogé son dirigeant : Olivier Lapointe.
Qu’est ce qui différencie Net Addict des autres annuaires de sites Internet ?
Olivier : Ce qui qualifie Net Addict c’est je pense la qualité de sa modération. Outre la structure technique de l’annuaire, la priorité est portée sur le contenu (qualité des fiches, choix dans la validation des sites acceptés, etc.). En effet Net Addict est bien plus qu’un annuaire SEO. Même s’il sert de portail de communication et de source de backlinks pour les référenceurs, il est pensé avant tout pour les internautes et je mets un point d’honneur à ce qu’il soit pertinent en terme de contenu.
Pourquoi avoir choisi de faire payer la création de fiche ?
Olivier : Pour deux raisons essentielles, la première est le fait de pouvoir me rémunérer dans le développement, l’entretien, l’amélioration des performances de l’outil, et bien sûr me faire un peu d’argent de poche avec les quelques bénéfices. La deuxième raison essentielle est que le filtre de l’argent est utile dans une optique de qualité. Même si la fiche coûte moins de 2 euros au client (s’il prend un pack), ça permet de filtrer le spam et les abus et de fidéliser une communauté de référenceurs sérieux et professionnels autour de l’outil.
Que réponds tu à ceux qui disent que les annuaires sont morts et inutiles pour le Netlinking ?
Olivier :Je leur réponds qu’ils ont surement raison pour de nombreux d’annuaires qui ont été pénalisés par Google. Je leur dit aussi qu’il existe de beaucoup d’annuaires qualitatifs, dont Net Addict, Gralon, El annuaire, webrankinfo ou Infinisearch par exemple. Les moteurs de recherche n’ont aucune raison de filtrer un annuaire bien tenu avec une modération stricte, et qui sort de l’ordinaire.
Par sortir de l’ordinaire, j’entends par là qu’un script d’annuaire juste dézippé ou avec peu de personnalisation, c’est surement un joli drapeau jaune, voire rouge, pour Google aujourd’hui. Non pas qu’un script dézippé soit mauvais en lui-même, c’est juste que dans ce cas le site ressemble à des dizaines d’autres et se retrouve noyé dans une masse d’annuaires plus ou moins mauvais à quelques exceptions près… et on sait que Google ne va pas toujours se soucier de ces quelques exceptions, du moins c’est mon ressenti. Aujourd’hui, un annuaire reste donc à mon sens une excellente base pour lancer une campagne de linking et peaufiner les positions d’un site dans les moteurs de recherche. Il faut en revanche s’appliquer à bien choisir ses plateformes, quitte à n’en sélectionner qu’une dizaine ayant une vraie identité, ainsi qu’un administrateur qui s’implique un minimum dans ce qu’il fait.
Merci à Olivier d’avoir gentiment répondu à nos quelques questions destinées à faire connaitre les meilleures sources du web pour recevoir des liens de qualité sur son site et pour améliorer son netlinking.
Google Panda intégré à l’algorithme, mais pas en temps réel… ou peut-être que si
(Janvier 2016)
Google Panda est l’un des principaux filtres de Google. Visant à pénaliser les sites au contenu jugé peu pertinent, il est lancé uniquement de temps en temps, forçant les sites pénalisés à rester des mois au fin fond des pages de résultats, même après d’intenses efforts pour améliorer la pertinence du site. Si votre site est touché, vous êtes obligé d’attendre le prochain lancement pour espérer récupérer votre trafic issu du référencement naturel.
Heureusement, depuis des mois, Google nous promet que Panda tournera bientôt en temps réel, une bonne chose pour ceux qui ont perdu des positions. La firme de Mountain View a récemment annoncé que c’était désormais le cas. Pourtant, plus que du soulagement, c’est avant tout de la confusion que cette annonce a provoqué. Pourquoi ? Comment ? Panda est-il vraiment en temps réel ? Difficile de s’y retrouver, la faute à une communication décevante de la part de Google.
Du contexte…
Pour comprendre à quel point la communication de Google a été calamiteuse, un peu de contexte…
D’abord, Google avait annoncé la mise à jour prochaine de son filtre nommé Penguin, visant, lui, à pénaliser les sites créant des liens de façon non naturelle pour abuser son algorithme. Tout comme Panda, il doit être lancé de façon manuelle. Si vous êtes pénalisé, même avoir nettoyé vos mauvais liens, tant que Penguin n’est pas relancé vous êtes condamné à attendre. Autant dire que chaque lancement est un événement longuement anticipé. Autre détail d’importance : cette fois, Google nous promet qu’à compter de ce lancement, Penguin tournera lui aussi en temps réel.
Puis, aux alentours du 8 janvier, on a commencé à apercevoir de grands mouvements dans les résultats de recherche. La conclusion logique à laquelle tout le monde est arrivée était que Penguin venait enfin d’être lancé. Sauf qu’en réalité, ça n’était pas le cas, Google a très rapidement précisé qu’il s’agissait en réalité d’une « Quality Update », dont les critères sont flous.
C’est dans ce contexte embrumé que Google a annoncé que Panda était désormais en temps réel, ajoutant davantage à la confusion généralisée. Les mouvements repérés étaient-ils dus à Panda ? Quid de la mise à jour de juillet 2015, devant se dérouler sur plusieurs semaines et dont on n’a plus aucune nouvelle depuis ? Bref, il est difficile de comprendre ce qui s’est passé, d’autant plus que Google achève de semer l’incompréhension en expliquant que Panda fait bien partie de l’algorithme, mais ne fonctionne pas en temps réel.
Google Panda est-il en temps réel ou pas ?
En laissant de côté ces histoires de Quality Update et de Penguin (dont on n’a par ailleurs toujours aucune nouvelle) et les mouvements dont l’origine est restée floue un trop long moment, que faut-il comprendre avec toutes ces affirmations apparemment contradictoires ? Panda serait intégré à l’algorithme, mais ne serait pas en temps réel ? Pourquoi ? Quelle différence avec la situation précédente ? Qui plus est, on ne sait pas depuis quand Panda a été intégré à l’algorithme, difficile donc de savoir si des mouvements constatés au cours des derniers mois lui sont imputables.
Alors que les différents grands noms du référencement tentent d’obtenir des réponses de Google, on ne sait même pas si les communicants officiels du moteur de recherche comprennent eux-mêmes ce qu’il se passe ou s’ils tentent d’entretenir la confusion (car après tout, ils n’ont pas forcément intérêt à ce que les référenceurs connaissent trop bien leur algorithme). Il est donc très complexe de comprendre exactement ce qui se passe et comment s’adapter au changement. Nous sommes pour l’heure réduits aux suppositions.
Olivier Duffez, de WebRankInfo, subodore dans un article que puisqu’il est intégré à l’algorithme, Panda peut se baser sur des informations récupérées en temps réel à mesure que Google explore les pages, et qu’il est donc possible de subir une pénalité ou d’en sortir en permanence. Barry Schwartz sur son site, tente quant à lui de démêler ce qu’explique Google. Après une conversation sur Twitter avec Gary Illyes, de Google, il arrive à la conclusion que finalement, rien n’a véritablement changé, qu’il est toujours nécessaire de lancer Panda manuellement, mais que l’opération de lancement est plus simple qu’auparavant. Malheureusement, ce ne sont que des suppositions et il reste énormément de zones d’ombre.
Faute de plus d’information, il faudra se contenter de suppositions. Panda fait partie de l’algorithme et a besoin d’être lancé manuellement, c’est tout ce que l’on peut affirmer avec certitude, et il y a fort à parier que Google n’en dira pas plus. A nous de nous adapter.
Qwant, l’alternative Française à Google, ou quand David rencontre Goliath !
(Mai 2014)
Qwant va bientôt fêter sa première bougie. Vous ne connaissez peut-être pas encore son nom, pourtant QWANT a de nombreux atouts pour vous séduire.
C’est un moteur de recherche français qui se veut être une alternative crédible face au géant américain.
A l’heure où le Made In France est à l’honneur, pourquoi ne pas troquer hamburger et santiag contre baguette et béret?
Qwant, le moteur de recherche qui offre une protection attendue des données privées
Dans ce moteur de recherche la navigation n’est ni tracée ni traquée. Les résultats affichés ne sont aucunement influencés par les recherches antérieures.
L’avènement de ce moteur de recherche dans l’univers du Web risque de bouleverser les croyances et les pratiques en matière de référencement naturel.
En plein débat sur le droit à l’oubli numérique acté par l’Europe duquel Google peine à se sortir, les principes de Qwant pourront rapidement trouver écho. Il serait intéressant et judicieux que Qwant se positionne rapidement dans le sens de la CJUE et mette en place des procédures efficaces pour faire parler de lui.
Un affichage ludique et optimisé pour les demandes des internautes.
Liberté d’accès en ligne de mire, Qwant permet une visualisation des résultats de recherche de manière ludique. Une requête permet d’accéder à 5 colonnes :
- Web,
- images et vidéos,
- actualités,
- shopping,
- réseaux sociaux.
Le réseau social montant…
Récemment le réseau s’est implanté chez nos voisins outre-Rhin. Il y a fort à parier qu’en Allemagne, où la protection des données privées est d’une importance capitale, Qwant sache trouver son public.
Petit et encore peu connu du grand public, Qwant a encore une belle marge de progression devant lui. Cependant, comme l’histoire le raconte, c’est David qui a triomphé de Goliath… Affaire à suivre !
Qu’est ce que le référencement ?
(Octobre 2014)
Chez Vu du Web nous sommes spécialisés dans la visibilité des sites internet de nos clients. Mais qu’est ce que l’on entend par visibilité ?
En fait, nous œuvrons au travers de techniques précices (qu’on appelle dans le jargon le SEO – Search Engine Optimization) pour que votre site soit le plus visible par les moteurs de recherche. On parle généralement de Google puisque il est leader sur le marché. Mais ce n’est pas le seul moteur!
Pour expliquer les choses simplement : si vous vendez des voitures en ligne et que votre site est à la 10e page de Google : vous allez avoir du mal à trouver des clients.
Le référencement, le meilleur moyen de gagner en visibilité
Etre vu vous permettra d’augmenter votre chiffre d’affaires et ainsi de vous développer. Votre présence sur les principales recherches clés des internautes vous assurera un affichage optimal.
Comment Vu du Web opère pour le référencement de votre site?
Pour votre référencement nous mettons en place toute une stratégie de Webmarketing. Cela passe par :
- un travail sur les mots-clés à définir pour votre site
- une optimisation des pages de votre site pour plaire au mieux aux moteurs de recherche
- un travail sur les liens
- un travail sur la rédaction des contenus
- la mise en place des réseaux sociaux associés à votre site et au développement des communautés
- …
Le travail pour le référencement naturel est long mais il est payant sur le long terme puisque durable, contrairement au référencement payant.
Baidu et Google, deux moteurs différents
(Fevrier 2016)
Le référencement sur Baidu est devenu une problématique incontournable pour les entreprises internationales qui souhaitent conquérir des marchés dans l’Empire du Milieu. Cependant pour la plupart des référenceurs français, qui ne maîtrisent pas la culture du pays, et encore moins le mandarin, le moteur de recherche Baidu reste
lointain et mystérieux.
On entend souvent qu’il est un mauvais copieur de Google ou qu’il applique sans réserve la censure du gouvernement. Cependant, il faut bien savoir une chose : Baidu domine le marché de la recherche en langue chinoise et la pertinence de ses résultats de recherche dans cette langue dépasse celle des autres moteurs de
recherche. Il évolue rapidement tant au niveau de ses algorithmes que des nouveaux services proposés. Il est donc intéressant de le comparer à Google en termes de SEO afin d’en comprendre les différences et de tirer profit des actions de référencement naturel.
Comme pour se référencer sur les principaux moteurs de recherche du monde, les fondamentaux ne changent pas : on soigne la structure du site et les éléments on page, on intègre des contenus pertinents et on mène des actions de netlinking.
Quelles sont les différences SEO entre Baidu et Google ?
Indexation : Google indexe rapidement les nouveaux sites, mais il est difficile d’obtenir rapidement de bonnes positions dans les résultats de recherche sur Google. Baidu prend plus de temps pour indexer un nouveau site, mais une fois celui-ci indexé, il semble plus facile d’avoir de bonnes positions si le contenu est original et pertinent.
Page d’accueil : la page d’accueil d’un site semble avoir beaucoup de poids aux yeux de Baidu alors que cette différence entre la page d’accueil et les pages internes est moins marquée chez Google. La structure optimale, la présence de mots-clés et la présence de contenu sur la page d’accueil doit être ajustée en conséquence. Par
ailleurs, Baidu semble considérer les sous-domaines quasiment comme des sites indépendants, ce qui n’est pas le cas chez Google.
Netlinking : Google fait grand cas des liens externes, alors que pour Baidu, ce critère semble moins important. Les backlinks de bonne qualité et en nombre sont un facteur important pour se positionner dans Google. Si vous vous lancez dans une campagne de netlinking dans Baidu, ne cherchez pas à tromper le moteur avec des techniques artificielles, cela n’est plus possible désormais.
Mots-clés : Baidu est plus sensible aux éléments on page, cela veut dire qu’il est possible d’améliorer son positionnement en mettant les bons mots clés aux bons endroits, mais aussi au risque d’être pénalisé en cas de surabondance de mots-clefs. Google, lui, est désormais moins centré sur les mots-clés proprement dits, mais plus
sur les champs lexicaux des thématiques.
Instabilité : il est possible d’obtenir une amélioration rapide des positions dans Baidu grâce à une campagne de référencement efficace, alors que chez Google, l’évolution est plus progressive.
Mises à jour : Baidu semble adorer les contenus frais, c’est un élément très important à considérer pour le référencement dans Baidu. Google est moins sensible à la continuité des nouveaux contenus : on a tous vu des sites gagner des positions alors qu’ils n’avaient pas mis de nouveaux contenus depuis longtemps.
Voici quelques grandes lignes sur les différences entre Baidu et Google en matière de SEO (référencement naturel), je détaillerai prochainement des techniques spécifiques du référencement sur Baidu. En attendant, vous l’avez compris, soignez votre site et ses contenus ! N’hésitez pas à nous contacter si vous êtes intéressé par une présence de votre activité dans Baidu, nos référenceuses natives vous accompagnent dans votre projet SEO chinois.
Enfin, comme on vient de fêter le nouvel an, je vous partage un proverbe chinois : Connais ton ennemi et connais-toi toi-même ; eussiez-vous cent guerres à soutenir,cent fois vous serez victorieux. 知己知彼,百战不贻
L’art de la Guerre, Sun Tzu
Pourquoi opter pour le référencement géolocalisé !
(Juin 2014)
Le référencement géolocalisé constitue aujourd’hui une excellente source de trafic pour les sociétés souhaitant accroitre leur visibilité à une échelle réduite, en ne ciblant que leur clientèle effective. Focus sur cette activité spécifique du référencement naturel.
Le SEO géolocalisé se traduit sous deux formes : Il peut s’agir d’une recherche d’un internaute à l’aide d’un mot clés générique associé à une requête géographique (ex : pizzeria Montpellier). Une autre manière plus subtile mise en place par Google consiste à proposer des résultats en fonction de vos données de connexion sur certaines requêtes sans même avoir besoin de spécifier une origine géographique. Si vous tapez « pizzeria » dans le moteur de recherche, vous aurez toutes les chances de voir s’afficher toutes les pizzerias de votre ville, sans que vous n’ayez rien spécifié au moteur de recherche.
Qualifiez votre trafic !
Quel est l’intérêt du référencement géolocalisé ? S’il est vrai qu’une requête locale drainera moins de visiteurs, il y a en revanche toutes les chances pour que les internautes qui viennent visiter votre site soient bien plus impliqués. Le SEO géolocalisé vous apporte en effet un trafic beaucoup plus ciblé, faisant ainsi baisser le taux de rebond et améliorant les conversions (vente, réservation, contact…) sur votre site. L’aspect qualitatif est donc au centre du référencement localisé, il s’agit de toucher non seulement des visiteurs, mais avant tout des prospects et des clients !
Une meilleure visibilité
Autre avantage du référencement géolocalisé : des résultats rapidement visibles. Avec une concurrence moins importante que sur des requêtes nationales, un travail de SEO au niveau local vous permettra d’atteindre la première page voir même les toutes premières positions sur les requêtes de votre secteur. Un atout non négligeable quant on sait que les trois premières positions sur Google drainent à elles seules près de 60% des clics ! De plus se positionner en référencement géolocalisé, c’est obtenir une double présence à la fois dans Google Search mais également sur Google Maps et Google adresse et donc accroître de manière conséquente sa visibilité dans les pages de résultat Google !
Le travail d’optimisation
De manière concrète, comment optimiser le référencement localisé d’une page ? Tout d’abord par l’utilisation de l’ensemble des services mis à dispositions par Google comme Google Adresse, Google +… Un travail d’architecture sur les contenus du site est bien souvent nécessaire. Par exemple pour une société disposant de plusieurs agences dans différentes villes, il est important de créer une page par ville selon la même méthodologie que le SEO traditionnel : une page par mot-clé. Le travail de netlinking est également bien spécifique au SEO géolocalisé, il est important de construire son parcours de liens avec des acteurs dans la même localité que soi pour accroître les signaux envoyés au moteur de recherche en faveur d’une implémentation géographique spécifique de votre activité.
C’est donc ces éléments que Vu du Web vous propose d’optimiser pour vous faire apparaître dans les toutes premières positions des résultats de recherche ! Vous aussi vous souhaitez vous faire connaître par les clients de votre ville ou secteur géographique ? N’hésitez pas à contacter notre agence web pour un audit de visibilité de votre site.
Les secrets d’un bon référencement en 2014
(Février 2014)
Interview de Sébastien Vallat, directeur général de l’agence Vu du Web, et de Thomas Laugier, chargé de mission référencement
Comment êtes-vous arrivé dans l’univers du SEO ?
Thomas : Lors de ma première expérience en agence Web, j’ai occupé un poste de rédacteur Web. Je rédigeais du contenu pour d’une part pour les lecteurs et d’autre part pour les moteurs de recherche. Ces derniers ont besoin d’un contenu clair et structuré, pour pouvoir mieux le comprendre (on parle ici d’optimisations). C’est à partir de cette première expérience que j’ai commencé à m’intéresser au référencement il y a près de trois ans.
Depuis, je passe beaucoup de temps à essayer d’acquérir le maximum de connaissance sur le sujet. Pour cela, je demande des conseils à des professionnels, à mes professeurs d’université et surtout en lisant des articles, des ouvrages, en participant à des forums,… Ma curiosité ne s’arrêtait pas là puisque je mettais en pratique au travers des missions en agence ou chez des annonceurs ce que j’apprenais dans la théorie.
Sébastien : Oui Thomas a raison, il faut concilier ce qu’on lis dans les bouquins et la réalité concrète de la pratique du référencement. Il s’agit de la science la moins exacte des sciences informatiques et par conséquent les techniques et pratiques évoluent en permanence.
Pour ma part, j’ai commencé à m’intéresser à ce monde là en 2003. J’achetais, pour le compte d’annonceurs, des prestations de référencement à une grosse agence digitale internationale. Après plus d’un an à travailler avec eux, j’ai chosi de me former et pour cela j’ai été accompagné par un consultant SEO sénior qui m’a coaché pendant un an. En parallèle, je lisais beaucoup de livres pour approfondir mes connaissances et je participais activement aux discussions dans les blogs et forums thématiques. Le SEO est réellement une passion pour moi. En 2009, j’ai créé la marque et l’agence Vu du Web pour mettre en pratique.
Pourquoi faut-il investir dans le référencement en 2014 ?
Thomas : Il y a un grand nombre de variables à prendre en considération pour 2014.
- La première est l’essor du e-commerce.
- La deuxième est l’importance pour les entreprises d’être visible sur le Web, car la plupart des sociétés travaillent le référencement de leur site, celles qui ne le font pas risquent d’être dépassées et perdre des parts de marché.
- La troisième est le fait que les moteurs de recherche représentent une source principale de trafic pour les entreprises.
Sébastien : J’ajouterais que le référencement naturel permet d’accroître la visibilité et la rentabilité des entreprises. Les campagnes de référencement payant permettent de connaître le nombre de clics sur chaque annonce et les conversions qui se transforment en acte d’achat. Nous pouvons mesurer ces actions au fur et à mesure des évolutions.
2014, c’est aussi l’avènement du référencement mobile (environ 20% des recherches en France et 40% en Grande-Bretagne se font sur mobile), le développement encore plus important du référencement local et le renforcement du référencement social. Certain on déjà du entendre parler se So Lo Mo pour (Social Local Mobile)
Quels sont les facteurs clés pour réussir un bon référencement ?
Thomas : Le temps est, je pense, la chose la plus importante à prendre en compte. Il faut effectivement créer des textes originaux et uniques pour sa stratégie de backlinks. Beaucoup de référenceurs se contentent de dupliquer et d’automatiser, une mauvaise attitude à ne surtout pas adopter.
Sébastien : Pour ma part, je pense qu’il existe trois facteurs clés :
- La stratégie : il faut mettre le bon site au bon endroit et surveiller le marché et ce que la concurrence fait.
- Le contenu : Le référenceur travaille en Team marketing, avec une équipe qui se chargera de créer un contenu incitatif. Les sites e-commerce ont par exemple de plus en plus tendances à améliorer la description des produits qu’ils mettent en vente, à densifier les contenus.
- Le netliking : Nous devons d’une part créer un nombre suffisant de liens pointant vers le site, et d’autre part faire en sorte que ces derniers soient de qualité. L’idée est de populariser un site, de travailler son rayonnement. Le SEO est vraiment intégré dans la démarche marketing et communication globale de l’entreprise.
Pour que tous ces facteurs soient efficients, il faut recruter des personnes performantes et en permanence à l’affût de l’actualité sur le référencement, des responsables SEO qui suivent et interprètent les guidelines de Google. Le SEO n’est pas une science exacte, il faut tester, essayer, renoncer, réagir et être très actif.
Plutôt référencement payant ou naturel ?
Thomas : Le référencement payant ne peut être la plupart du temps que ponctuel et se présente sous la forme de publicités. Le référencement naturel s’effectue sur une durée plus longue. Dans le choix de l’un ou de l’autre, tout dépend de la stratégie de l’entreprise et des moyens mis en place pour la développer.
Sébastien : Les deux sont importants, et je dirais même complémentaires. Le référencement payant cible plutôt les activités saisonnières et commerciales et le référencement naturel c’est le travail de fond, le long terme.
Pourquoi le référencement génère t-il un trafic ciblé et de qualité ?
Thomas : En tant que référenceur, je travaille beaucoup sur la partie reporting, qui permet notamment d’analyser le comportement des utilisateurs. Il s’agira par la suite de mettre en place une série d’optimisations pour aller dans le sens de ce trafic ciblé et qualifié.
Sébastien : Aujourd’hui un annonceur doit se positionner en tant que leader sur son marché, et aussi aller sur certains marchés encore difficilement accessibles. Par exemple, les sites de paris sportifs connaissent une rude concurrence et un bon référencement les rendrait plus compétitifs. Aujourd’hui si une marque n’est pas sur la première page d’un moteur de recherche, elle a peu de chances d’être visible. Près de 60% des clics se font sur les trois premiers résultats (dont 80% sur le premier résultat).
Comment éviter les pénalités de Google ?
Thomas : C’est simple ! Google est un moteur de recherche qui aime le travail bien fait et que l’on respecte ses règles. Pour cela, il recommande de rédiger des contenus de qualité et à destination des utilisateurs (éviter toutes les techniques de spam). Il faut avoir du bon sens.
Sébastien : Oui, et pour cela, il faut être patient, ne pas franchir les lignes et réaliser constamment des tests pour vérifier que ce que l’on fait fonctionne. Il faut savoir que la stratégie de communication d’une entreprise dépend en grande partie du référencement. Si le travail est mal fait, la notoriété et les ventes en ligne d’une marque peuvent en souffrir. Eviter les pénalités c’est respecter les consignes données par les moteurs de recherche et appliquer des actions qualitatives, des actions de bon sens qui permettent d’améliorer l’expérience utilisateur.
Pouvez-vous citer 2/3 sources de veille indispensables pour le SEO ?
Thomas : Pour ma part, j’utilise Webrankinfo, Abondance et divers blogs qui traitent du sujet.
Sébastien : Je lis beaucoup d’ouvrages sur le référencement, de blogs et de forums. Le SEO doit faire preuve d’humilité et réserve. Il nous arrive tous les jours de ne pas avoir de réponses franches à donner à des questions liées au référencement. On ne sait pas mais on cherche à savoir. Peu d’agences Web arrivent à le faire et c’est dommage, car on trouve beaucoup d’informations approximatives ou erronées voire dépassées.
Référencement naturel : toujours moins de place
(Septembre 2014)
Un petit billet ce matin, suite à une annonce qui avait été faite il y a quelques mois et qui visait à faire passer le nombre de résultats de la première page de Google de 10 à 7. Visiblement l’annonce a bel et bien l’air d’être mise en place sur un certain nombre de requêtes pourtant généralistes. Vu du Web exerce en référencement naturel pour bon nombre de clients de l’enseignement supérieur privé. En faisant des tests ce matin, nous avons remarqué l’affichage de seulement 7 résultats sur la première page pour la requête « post bac » qui affiche tout de même 37 600 000 résultats.
Des millions de résultats mais que 7 places sur la première page
Tout ceci en dit long sur l’intérêt du SEO et sur la prise de conscience de l’intérêt de cette « science » par nombre de services webmarketing chez les annonceurs. En effet, qui ne souhaite pas se positionner sur la 1er page du moteur de recherche leader sur sa ou ses requêtes hors marque stratégique ? Tout le monde souhaite la première, tout le monde sait aujourd’hui mesurer l’impact de cette première page sur:
- son trafic,
- ses ventes,
- ses conversions,
- sa visibilité,
- sa notoriété.
Et nous ne parlons pas ici du top 3. Nous parlons de la première page et de ses 7 résultats. En reprenant le cas de la requête « post bac », 37 599 999 sites cherchent eux aussi à viser la première page….
Est-ce un effet du tout mobile ?
Au-delà des aspects purement mercantiles du géant américain, le passage à 7 résultats au lieu de 10 permettrait de placer plus d’annonces Adwords… A moins que cela soit les prémisses de la recherche universelle à grande échelle qui devrait nous afficher tous les résultats (enfin les plus pertinents) quelle que soit leur forme (texte, image, vidéo, post, plan…). Une autre hypothèse pourrait être l’arrivée massive de la navigation sur mobile, qui pousse à réadapter les codes et à gagner en pertinence car le mobinaute n’est pas patient… Ce qui est sûr c’est que la bataille est, et va être, de plus en plus rude dans le monde du référencement naturel. Par extrapolation, le référencement payant va coûter de plus en plus cher aux annonceurs. Il semble évident que les 3 sites qui ne sont plus affichés sur la première page en naturel vont devoir « payer » leur visibilité au CPC.
Stratégie de liens et stratégie marketing de contenu, le duo gagnant
(juillet 2017)
Si vous vous intéressez à comment positionner un site dans les moteurs de recherche, vous avez probablement remarqué que les stratégies de référencement naturel tournent essentiellement autour de la création de contenu et de l’obtention de liens depuis des sites externes. Dans cet article nous allons voir pourquoi, mais avant de rentrer dans les détails, regardons de plus près ce que sont le renforcement de liens et le marketing de contenu.
Qu’est-ce que le renforcement de liens ?
Le renforcement de liens, appelé également netlinking, est le processus d’obtention de liens depuis des sites externes qui renvoient vers votre site. Ce processus est un élément très important pour améliorer son référencement naturel et positionner un site en haut du classement des résultats de recherche de Google pour des requêtes stratégiques. Ces liens permettent aux moteurs de recherche tels que Google de déterminer la popularité d’un site web. Plus vous obtiendrez de liens depuis des sites de qualité, plus le vôtre gagnera en autorité et se positionnera facilement.
Qu’est-ce que le marketing de contenu ?
Le marketing de contenu consiste à créer du contenu qui a pour but de promouvoir une marque, avec une approche plus subtile que de la publicité traditionnelle. L’avantage du marketing de contenu est qu’il offre aux internautes quelque chose qu’ils veulent.
Cela peut être de l’information ou du divertissement. Le marketing de contenu peut prendre beaucoup de formes différentes, comme des vidéos YouTube, des infographies, des articles de blog et les pages d’information.
Pourquoi et comment les utiliser dans votre stratégie de référencement naturel ?
Le renforcement de liens et le marketing de contenu sont deux méthodes de promotion avec des stratégies et des objectifs distincts. Ils sont différents mais cela ne veut pas dire que vous ne pouvez pas utiliser les deux. Bien au contraire, le marketing de contenu est complémentaire au renforcement de liens. En effet, il est beaucoup plus facile et naturel de créer des liens vers un contenu de qualité. Les propriétaires de sites web sont à la recherche de contenu pertinent à partager à leurs visiteurs. Avez-vous déjà remarqué qu’il est 10 fois plus difficile d’obtenir des liens naturels vers une page d’accueil ou une page produit ? Un article informatif qui répond aux attentes des internautes obtiendra quant à lui des liens naturels plus facilement.
Pour créer du contenu qui attire des liens naturels, orientez-vous vers les 3 formats suivants :
- Créez des articles qui ont pour but de résoudre des problématiques liées à votre secteur d’activité. Exemple : avec une école de commerce, vous pouvez créer un article qui répond à la question que de nombreux étudiants se posent : comment choisir son école de commerce ?
- Créer des articles sous forme d’étude ou d’idées fonctionne très bien pour acquérir des liens. Exemple : XX% des élèves d’écoles de commerce sont issus d’admissions parallèles.
- Créer des articles qui tirent parti d’un sujet de tendance, mais qui fournissent également des informations pratiques. Exemple : les épreuves du BTS AG, quels sont les pièges à éviter ?
Conclusion
Le renforcement des liens et le marketing de contenu ne sont pas identiques. Ce sont des outils de marketing distincts mais aussi liés, chacun pour permettre à votre entreprise d’atteindre un objectif particulier. Bien utilisés, les deux devraient aider votre site web à obtenir plus de trafic et un meilleur positionnement.
Si vous êtes prêt à utiliser le web pour atteindre plus de prospects, Vu du Web peut vous aider. Contactez-nous dès aujourd’hui pour parler de votre projet avec Jean-Christophe !
Bienvenue dans l’ère de l’assistance : comment le search influence le comportement du consommateur ?
(Avril 2017)
La montée en puissance des nouvelles technologies, de la réalité virtuelle, de l’intelligence artificielle, annonce une modification profonde des techniques et des comportements d’achats des internautes et mobinautes.
Le développement de la recherche vocale sur mobile
Le digital se réinvente de jour en jour et impacte nos usages de la technologie et nos modes de consommation. Aujourd’hui en France, on dénombre plus de 36 millions de mobinautes. 18,9 millions de Français se connectent sur 2 ou 3 écrans pendant la journée, dont 70% sur ordinateur et smartphone (source : Médiamétrie). Les utilisateurs cherchent plus, Google leur répond mieux toujours dans l’objectif d’améliorer et de simplifier la vie des consommateurs.
La puissance du Search est désormais dans nos poches via nos smartphones. Informations, achats, trouver un restaurant, planifier un voyage, etc. Le Search nous permet de trouver une solution en temps réel à chaque requête, besoin que nous émettons depuis notre mobile peu importe l’endroit ou l’heure.
La voix permet au Search de devenir plus naturel. En 2016, 20% des requêtes sur mobiles étaient des recherches vocales aux Etats-Unis (source : Google). Une tendance qui s’intensifie, côté millennials : 25% des 16-24 ans américains utilisent la recherche vocale sur mobile (source : Global Web Index).
Actuellement, 38% des m-shoppers français font du shopping sur mobile au moins 1 fois par semaine, 17% au moins 1 fois par jour. (Source : Étude Ipsos/Google, Shopping on Mobile, 2016). Les marques sont obligées de s’adapter et de développer de nouveau points de contact, en intégrant les nouvelles technologies.
Le futur des marques est d’améliorer l’expérience client et de converger vers un accompagnement de plus en plus poussé de l’utilisateur : l’assistance.
Qu’est-ce que l’ère de l’assistance ?
L’ère de l’assistance débute, il faut donc d’abord aborder une nouvelle approche de la relation client, du parcours d’achat et du service après-vente. Pour rester dans l’ère du temps, il est impératif de prendre en compte 3 critères :
- La vitesse : Elle jouera un rôle déterminant, car le seuil de patience des consommateurs diminue de plus en plus. Grâce à la 3G et désormais la 4G, le mobinaute a pour habitude d’acquérir une information rapidement. Aujourd’hui, le temps moyen de chargement des sites mobiles est de 19 secondes avec une connexion 3G. 53% des pages sont abandonnées si elles mettent plus de 3 secondes à se charger. Les entreprises, dont le site mobile se charge en 5 secondes, enregistrent jusqu’à 2 fois plus de revenus que ceux dont les sites se chargent en 19 secondes. (Source : Google Data) . Attention de ne pas se focaliser sur la rapidité au détriment de la simplicité d’utilisation. Le consommateur recherche une expérience mobile rapide et simple. Il faut donc penser à l’intégralité du parcours client sur votre site ou application de la homepage jusqu’à la conversion. Vitesse et simplicité : vos nouveaux objectifs !
- La visibilité : Elle joue un rôle important car pour être vu, il faut d’abord maîtriser de nombreuses informations telles que le niveau des stocks, les flux de clients ou de produits. Pour cela il existe des outils comme par exemple Google Shopping ou Local Inventory Ads (LIA). Les consommateurs sont connectés 24H/24, ils ont accès à tout, tout le temps. Mais ce n’est pas pour autant qu’ils ne vont plus faire d’achats en magasin. Grâce à la maîtrise des flux, la marque peut développer un clic & collect, c’est-à-dire que l’utilisateur peut vérifier la disponibilité d’un produit en magasin, l’acheter en ligne et se rendre directement dans le magasin le plus proche pour le récupérer.
- La pertinence : écouter le consommateur, analyser son comportement d’achat et cerner ses besoins, afin de construire une communication ciblée et personnalisée. Pour en savoir plus sur les consommateurs, il faut rassembler les informations que l’on récolte à travers le search, les sites internet, les réseaux sociaux, etc. L’objectif d’une communication ciblée est de réduire le nombre de sollicitations clients en quantité tout en optimisant la qualité des contacts. Lorsque le client reçoit une promotion ciblée en fonction de ses besoins, il a de plus forte chance de passer à l’acte d’achat.
Quelques éclairages sur L’AMP
(Février 2016)
Dans quelques jours, Google commencera l’affichage des pages « AMP » dans son moteur de recherche.
Quel que soit le type de connexion du support mobile utilisé, la lenteur d’affichage des images, et surtout des vidéos, est parfois source d’agacement pour l’internaute au point de devenir répulsif dans certain cas. Aussi, il y a quelques temps, la communauté a lancé un nouveau framework baptisé AMP HTML, sous License Apache, AMP demeurant la contraction d’Accelerated Mobile Pages.
Comme son nom l’indique – même si vous ne maîtrisez pas la langue de Shakespeare – l’AMP est une technique destinée à accélérer le chargement des pages web sur les supports mobiles, et donc l’expérience utilisateur.
Le principe de l’AMP repose sur trois approches
– L’utilisation du AMP HTML : une variante du HTML 5 complété ou transformé par des balises spécifiques auxquelles s’ajoutent des « composants » destinés à l’insertion de médias sous plusieurs formes
(un carrousel, des animations…) et depuis plusieurs sources (notamment depuis les réseaux sociaux).
– L’utilisation d’une librairie javascript spécifique (AMP JS Library) mais toutefois exclusive pour assurer le rendu de l’information.
– Et, en option, l’utilisation d’un CDN, un serveur adapté (et souvent géolocalisé), qui va délivrer les ressources adéquates au navigateur et gérer leur priorité (seule les ressources utiles à un instant donné seront chargées).
Projet Google
En Octobre dernier, Google s’est emparé du projet AMP dans le but plus ou moins officieux de fructifier encore plus ses revenus : le ralentissement de l’affichage dû à l’insertion publicitaire est en effet encore dissuasif pour les utilisateurs qui quittent alors le site avant d’avoir pu « prendre connaissance » des annonces. En ce début d’année 2016, plusieurs grands sites se sont déjà prêtés à l’expérience (tels ceux du « New York Times », du « Guardian ») avec comme résultat, un net progrès sur les temps de chargement.
Il est désormais possible à tous d’implémenter et de tester ses pages sur la « search console » de Google (laquelle, toutefois, n’est pas encore complètement fonctionnelle). Les sites d’actualités sont principalement visés, mais on peut s’attendre à une application rapide sur n’importe quel type de site concerné par des problèmes de chargement de contenus statiques. Drupal et tout récemment WordPress proposent leur extension pour adapter automatiquement les sites au bon format.
AMP ou pas AMP
Le déploiement de l’AMP prend une autre dimension en ce mois de février. Le « Google News Lab »terminera de publier sa série de vidéo sur le sujet entamée fin janvier, et surtout, on s’attend à l’indexation des sites en AMP-HTML. La question qui brûle désormais toutes les lèvres est : les sites « AMP-friendly » seront-ils privilégiés dans le positionnement par rapport aux autres? En toute logique, il y a fort à parier que le critère de vitesse de chargement prendra beaucoup de valeur ces prochaines semaines sur les pages de résultats de Google destinées aux mobiles.
Il existe toutefois d’autres techniques pour accélérer le chargement des ressources statiques (l’utilisation pertinente d’un CDN n’est pas nouvelle et fonctionne à merveille), et ce d’autant plus que la technologie AMP est encore assez limitée en ne se prêtant qu’à des cas de figure bien particuliers.
Alors, AMP ou pas AMP, quoiqu’il en soit, la question de l’optimisation du chargement doit être prise à bras le corps dans tout projet web destinés à un support mobile.
Atteindre les premières positions dans Google ? C’est possible !
(Février 2014)
Une interrogation qui revient souvent aux oreilles des référenceurs de la part des clients est la question suivante « quelles positions est-il possible d’obtenir pour mon site web ? ». Une question bien légitime quand on sait que sur les résultats des moteurs de recherche, les trois premières positions obtiennent près de 60 % des clics, et les résultats en deuxième page moins de 1% ! L’important est donc vous l’aurez compris de se trouver en première page de résultats de votre moteur de recherche !
Pour répondre à la question du positionnement, plusieurs facteurs sont à prendre en considération, le niveau de ciblage des mots-clés, le secteur d’activité, la concurrence, l’optimisation du site.
Quels mots clés ?!
Sur quels mots-clés se positionner ? Deux écueils sont à éviter. La première : opter pour un ciblage trop large et générique, parti pris qui peut s’avérer contre productif. D’une part car l’énergie à déployer sera considérable pour obtenir des résultats probants alors que le trafic drainé ne sera pas qualitatif au final. A l’inverse s’il sera facile de se positionner sur des expressions extrêmement précises, il y a peu de chance pour que celles-ci drainent un important trafic. L’idéal est donc de se concentrer sur une voie médiane, c’est-à dire les expressions clés qui caractérisent votre secteur d’activité et qui sont couramment recherchés par vos clients. Il ne faut donc pas avoir peur de sauter dans la mêlée et se confronter directement à vos concurrents sur les expressions les plus convoitées !
La concurrence
Un autre élément de réponse concerne le secteur d’activité. Il sera toujours moins évident d’atteindre les premières places dans des secteurs très convoités voir surinvestis tels que le commerce de rachat d’or, des casinos ou de la voyance en ligne plutôt que sur des activités plus classiques où la concurrence est plus calme. De très nombreux secteurs n’ont pas encore été investis par le travail des référenceurs, il s’agit donc d’opportunités à saisir pour votre visibilité ! Par exemple, il suffit de taper dans Google « pate à tartiner » pour se rendre compte que le secteur n’est pas dominé par les poids lourds de l’activité comme on pourrait le penser !
Le point de départ
Enfin, le dernier facteur qui n’est pas des moindres pour influencer le positionnement de vos mots-clés, est l’état actuel de votre site web ! Il est évident qu’un site web qui ne respecte par les normes du protocole W3C, avec une architecture kafkaïenne et aux contenus anémiques aura plus de mal à s’imposer face aux poids lourds de votre secteur ! C’est donc à l’agence web d’intervenir sur tous ces éléments bloquants afin de placer votre site au-dessus de la mêlée et des concurrents. Les optimisations on-site interviennent sur 3 niveaux : code, conception, contenus (il s’agit de la règle des « 3C »). Une fois votre site optimisé pour les exigences du SEO, celui-ci peut alors entrer dans la compétition des SERP et « ranker » (c’est-à-dire gagner des positions) avec des résultats étonnants !
Pour éclairer ces propos voici quelques exemples de résultats obtenus par Vu du Web pour le compte de différents clients :
- Ecole de commerce (8100 recherches mensuelles) : 2e place.
- Formation informatique (6600 recherches mensuelles) : 2 e place.
- Huile d’olive (6600 recherches mensuelles) : 2 e place.
- Flyer (12 100 recherches mensuelles) : 6e place.
- Supercars (1000 recherches mensuelles) : 2e place.
- Mobil home (27 100 recherches mensuelles) : 5e place.
- SSII (14 100 recherches mensuelles) : 2e place.
- Luxe (6600 recherches mensuelles) : 2e place.
- Bachelor (60 500 recherches mensuelles) : 4e place.
- Yacht (14 800 recherches mensuelles) : 2e place.
La Google House ouvre ses portes à Paris
(Novembre 2013)
La semaine dernière, et plus précisément le mercredi 13 novembre, le groupe Google France a présenté aux médias sa maison hyper-connectée : la Google House.
La Google House, qu’est-ce que c’est ?
La Google House est une maison de demain éphémère et pleine de nouveautés. Remplie de technologies dernier cri, la demeure est située au cœur du 3ème arrondissement de Paris. Mettant en avant la se à jour d’Android Kitkat, la maison est peuplée des derniers smartphones et tablettes du marché.
Début novembre, la Google House s’installait dans la capitale britannique, et c’est aujourd’hui en France que nous retrouvons ce showroom original.
De l’entrée à la chambre, en passant par la cuisine et la salle de bain, toutes les pièces de cette maison sont connectées, comme vous le montre cette visite guidée :[vc_video link= »https://www.youtube.com/watch?v=HKOnSA7FxGU »]Les nouveautés
Plusieurs nouveautés du groupe sont mises en avant :
- Android Kitkat est la version 4.4 de l’OS Android. Cette nouvelle mise à jour se concentre sur la sécurité des données.
- Chromecast est une petite clé Wifi qui s’installe sur la prise HDMI et qui permet de regarder ses vidéos Youtube directement sur sa télévision.
- Art Project qui permet de visiter virtuellement différents musées.
- Mais également des nouveautés sur Google Maps.
En bref, cette maison nous aide à faire la cuisine, à décorer votre intérieur ou à choisir le trajet le plus court pour nos déplacements, grâce à la recherche vocale en français Google Voice, disponible en téléchargement gratuit depuis mercredi.
Si vous aussi, vous souhaitez faire partie de la famille Google, Vu du Web vous accompagne !
Comment fonctionnent les robots des moteurs de recherche ?
(Août 2014)
Comprendre le fonctionnement des moteurs de recherche (Google, Yahoo, Bing, Qwant…) est un moyen pour saisir les grandes lignes du SEO (Search Engine Optimization : l’optimisation sur les moteurs de recherche).
Comment fonctionnent-ils ? Comment répondre aux attentes des moteurs de recherche ?
- Dans un premier temps, il faut comprendre ce que l’on entend par moteur de recherche.
- Puis nous verrons comment les robots visitent votre site.
- Enfin nous ferons un point sur l’élément cœur de votre visibilité : son contenu.
Un moteur de recherche, qu’est-ce-que c’est ?
Pour revenir aux fondamentaux, la mission première d’un moteur de recherche est de permettre à l’internaute d’obtenir les informations recherchées sur le WEB. Comment ? En faisant apparaître la liste des sites les plus pertinents. Jusque là, rien de nouveau pour un utilisateur Lambda d’internet.
Or pour juger de la pertinence, le moteur de recherche doit connaître et avoir au préalable visité le contenu de tous ces sites.
Comment ? Grâce à ses robots. En effet, le travail du moteur de recherche consiste essentiellement à lire, classer et organiser l’information contenue dans les sites web pour la rendre accessible au plus grand nombre.
On parle de :
- crawl des moteurs sur les sites (Oui ! Comme vous cet été dans la piscineJ) et,
- d’indexation des sites.
Comment fonctionnent les robots chargés de « visiter » votre site web ?
Dans un premier temps, le moteur de recherche doit « voir » votre site web. La première étape est donc de se rendre visible pour lui.
Une fois votre site vu et reconnu, le robot va venir faire un « crawl » de vos pages. Il va analyser et regarder des éléments très importants tels que:
- le code source
- l’URL
- les images et le nom qui leur est donné
- les liens internes et externes
- les pages sur lesquelles pointent ces liens qu’il va visiter dans un ballet incessant.
Le robot a un travail certain s’il veut visiter toutes les pages et tous les liens associés et les pages de ces liens associés. Selon la pertinence de votre site, les robots le « crawleront » régulièrement permettant ainsi d’affiner son indexation.
Content is King !
Comme vous l’avez compris, l’un des éléments primordiaux de votre référencement « on site » réside dans son contenu même.
- Images,
- titre,
- contenu,
- mots clef,
- liens..
Inutile d’espérer arriver en première position sur la requête « canard en plastique » si votre site ne traite que de « chats en porcelaine ».
Le contenu et les éléments associés permettent aux robots d’indexer correctement vos pages et ainsi de positionner votre site sur les recherches idoines faites par les internautes.
Les moteurs de recherche apprécient le contenu dit « pertinent » et de « qualité ». Ces deux éléments ne sont pas subjectifs. Au contraire, ils répondent à des critères très précis et parfois même secrets. C’est sur ces critères, que les spécialistes du SEO se basent pour permettre au site d’être vu du plus grand nombre.
Les robots des moteurs de recherche, les grands juges du web
L’hégémonie de Google est grandement critiquée. Qui n’est pas en bons termes avec le géant américain se verra… lourdement pénalisé.
Ainsi, si votre site respecte les attentes des moteurs de recherche, il aura des chances d’apparaître dans les premières positions sur des requêtes spécifiques.
A l’inverse, le moteur étant assez pointilleux, il est susceptible de vous pénaliser.. et la pénalité d’un moteur de recherche ne réside pas moins loin qu’une disparition des résultats. En gros : cela sonne comme une lugubre marche funèbre, et une résurrection n’est pas assurée par une quelconque hotline !
Administrer un site, gérer son contenu, faire des choix stratégiques de mots-clefs… tous ces éléments sont incontournables dans la guerre de la visibilité qui se joue entre les différents sites.
Google Now sur la recherche Google
(Août 2013)
Le groupe Google a lancé il y a un an environ, une application Android et iOS offrant un assistant personnel pour l’utilisateur : Google Now.
Cet outil basé sur la reconnaissance vocale aide à gérer ses rendez-vous, ses voyages et donne même des conseils pour des activités selon les lieux visités.
Google Now arrive sur le net
En effet, l’application est désormais disponible directement dans Google, se connectant ainsi à vos comptes et agendas pour vous répondre au mieux.
Les fonctionnalités proposées s’adaptent aux ordinateurs, tablettes ou smartphones. Elles exploitent donc vos données personnelles issues de vos comptes Google, mais également l’ensemble des données récoltées sur vous à travers votre historique de navigation ou détail de géolocalisation.
Est-ce vraiment utile ?
Cette application vous aide à répondre à des questions d’organisation de façon rapide.
- Vous souhaitez savoir si votre train est retardé ? Allez sur Google, et demandez « Mon voyage est-il retardé ? ». Il vous répondra alors, en se renseignant dans vos données personnelles et celles trouvées sur le net.
- « Mes commandes » : il vous donnera l’état des dernières commandes que vous avez passées sur le net.
- « Quels sont mes plans pour demain ? » : il regardera votre agenda et vos réservations pour vous répondre le plus précisément possible.
Google, l’intrusif
Si vous faites partie de ces gens qui trouvent que Google les suit déjà d’un peu trop près, certains réglages sont possibles.
- Vous pouvez rester déconnecté de votre compte Google avant de lancer votre recherche (pas de Gmail ou de Google +)
- Vous pouvez désactiver l’affiliation au cas par cas (une case à décocher lors de chaque recherche)
- Vous pouvez désactiver définitivement l’option de rattachement dans les options de confidentialité de votre compte Google
En clair, l’assistant personnel Google Now est un gadget bien agréable pour les gens organisés et pressés.
Et vous, êtes-vous utilisateur de Google Now ? Donnez votre avis sur l’assistant personnel dans les commentaires.
Source de l’image : arstechnica.co
Le référencement naturel pour les PME
(Juillet 2013)
En moyenne, un tiers du trafic d’un site Internet provient des moteurs de recherche dont Google représente 91%. Il est essentiel de travailler régulièrement votre visibilité sur internet pour soutenir durablement votre activité. Votre site internet doit être simple à utiliser et clair pour vos cibles et vos clients, mais doit également ressortir facilement lorsqu’un internaute tape certains mots-clés sur le web. En fait, la promotion d’un site Internet est aussi importante que le site lui-même !
Pourquoi le référencement naturel pour les PME ?
Le référencement naturel est le plus rentable des outils de visibilité qui existent et qui peut s’adapter aux TPE et aux PME. Ces dernières sont souvent des entreprises à fort potentiel, mais totalement absentes des outils digitaux.
Le référencement naturel est donc un moyen simple qui permet d’améliorer la visibilité sur internet d’une entreprise à moindre coût.
En améliorant le référencement naturel de l’entreprise et donc ses positions dans les moteurs de recherche, celle-ci apparaît plus régulièrement aux yeux des potentiels clients, attirant alors leur attention. Développer la curiosité des internautes mettra le site en situation de conquête et pourra permettre à l’entreprise de développer son chiffre d’affaires web.